Blocksy theme has a good popularity among WordPress users. The theme has freemium & premium versions and both are heavily loaded with functionalities. But there are differences between them that we are revealing here in Blocksy free vs pro comparison.
Let’s have a side-by-side comparison but first we will have a look at the key features of both versions.
Key Takeaways
What You Will Learn Today
Blocksy Free Overview
Blocksy free is quite capable of creating a professional looking website and it has a free version of Blocksy Companion plugin to enhance design efficiency even more. Also, you have a bunch of Starter templates to give your website a kick start.
Blocksy Pro Overview
In the Blocksy pro version, you get no additional features. The Pro Version actually provides you the premium version of Blocksy Companion plugin and it brings several blocks and powerful features for you.
Blocksy Theme Free VS Pro at A Glance
Before jumping into individual feature briefs, let’s have a quick peek of Blocksy theme free vs pro.
| Header Elements | Blocksy Free Total 9 | Blocksy Pro All free +7 | |
| Language Switcher with customization | Need to activate Multilingual Extension | ||
| Search Box | |||
| Trigger | |||
| Menu- Desktop Off Canvas | |||
| Widget Area | |||
| Menus | 2 | 3 | |
| Multiple Header Creation | |||
| Conditional Header | |||
| Contacts | Up to 4 | ||
| Dividers | Up to 8 | ||
| Buttons | Up to 4 | ||
| HTML Elements | Up to 4 | ||
| Socials | Up to 4 | ||
| Accounts | |||
| Search | |||
| Sticky Header | |||
| Transparent Header | |||
| Footer Elements | Free Total 4 | Pro All free +7 | |
| Button | Up to 4 | ||
| Contacts | Up to 4 | ||
| Footer Menu | 1 | 2 | |
| HTML Elements | Up to 4 | ||
| Languages Switcher | |||
| Logo | |||
| Search Box | |||
| Conditional Footer | |||
| Multiple Footer Creation | |||
| Copyright | |||
| Socials | Up to 4 | ||
| Widgets | 6 | 6 | |
| Footer Reveal Effect | |||
| Extensions | Free Total 5 | Pro All free +10 | |
| Custom Code Snippets | |||
| Adobe Fonts Support | |||
| Custom Fonts | |||
| Local Google Fonts | |||
| Advanced/Mega Menu | |||
| Reading Progress Bar | |||
| Shortcut Bar | |||
| Multiple Sidebars | |||
| White Label (Agency Pack Only) | |||
| Cookies Consent | |||
| Newsletter Subscribe Form | |||
| Product Reviews | |||
| Trending Posts | |||
| Widgets | |||
| WooCommerce Features | Free | Pro | |
| Quick View | |||
| Floating Cart | |||
| Off Canvas Filters | |||
| Single Product Options | |||
| Product Share Icon | |||
| Product Video Gallery | |||
| Wishlist | |||
| Product Archives Customization | |||
| AJAX Add to Cart | |||
| Single Product Variation Gallery |
Related Articles
Kadence Theme Free Vs Pro: Do You Need The Premium Version?
Astra Theme Free Vs Pro: Should You Go For The Pro Version?
Beaver Builder Free Vs Pro: Do You Need The Premium Version?
Blocksy Theme Free vs Pro: Common Features
Before having a deep explanation of Blocksy free vs pro features separately, let’s have a quick look at the features that are common in both versions.
| Blocksy Common Features List Based on Categories | |
|---|---|
| General Features | Website Layout Customization Button Customization Breadcrumbs Form Customization Social Network Accounts Google Analytics Integration IP Anonymization Website Schema Open Graph Metadata Scroll to Top Button Website Frame Customize Import, Export, and Reset Options Colors & Typography Disable Emojis Script Image Lazy Load |
| Sidebar Functionalities | 4 Sidebar Layouts Sidebar Width Control Sidebar Inner Spacing Widgets Vertical Spacing Widgets Separation Sticky Sidebar Sidebar Border Sidebar Shadow |
| Archive Page/Post Customization | 5 Layout Types Title Customization Up to 6 Post Columns control Card Options Pagination Image Hover Effect Live Search Suggestion (Search Page) |
| Single Page/Post Customization | 4 Layout Types Title Customization Boxed Content style Content Area Vertical Spacing Social Share Box Author Box Post Navigation Show Related Posts |
| Starter Templates | 25+ Starter Templates |
| Child Theme | Yes |
Blocksy Free Features Explanation
Now, let’s have a brief of all the features in detail that you have in the Blocksy free version.
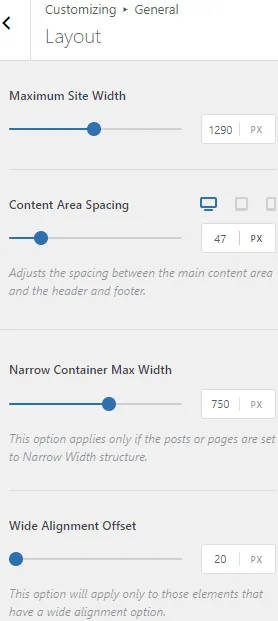
Website Layout Customization
Blocksy gives you all the basic layout customization for the entire website in one place. Also, you can control the single page content area width, offset etc. In addition, you can add a frame around the website and do further customization for frame border thickness and color.

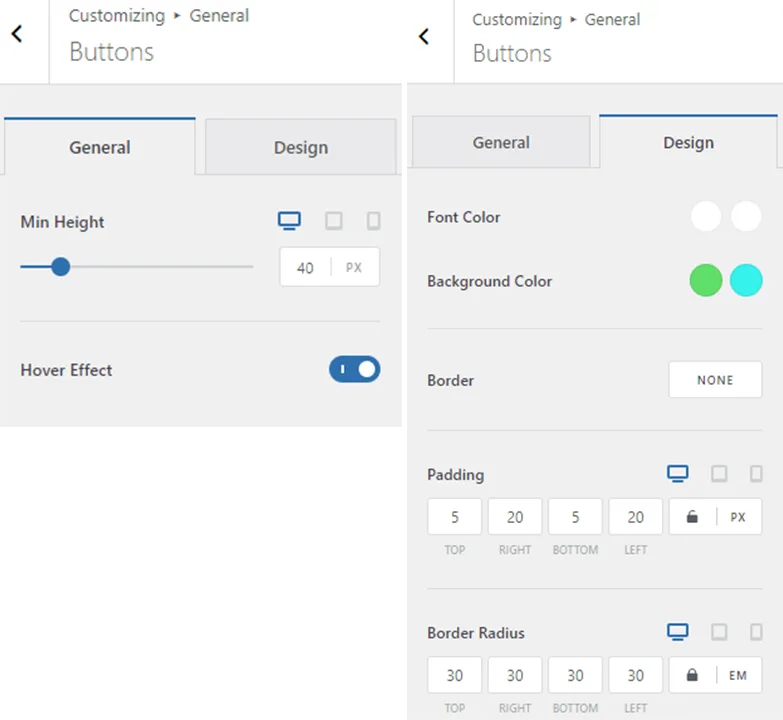
Button Customization
Blocksy gives you design opportunities for all the buttons globally. You can change size & shape, color, border, etc. and adjust them by responsive devices.

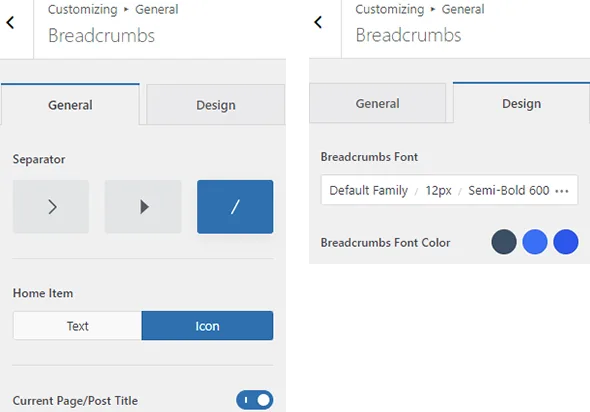
Breadcrumbs
With Blocksy theme, you can add breadcrumbs to your website for better navigation. Further, you have a couple features like separator icon, hover effect, and more to present the breadcrumbs with an interactive look.

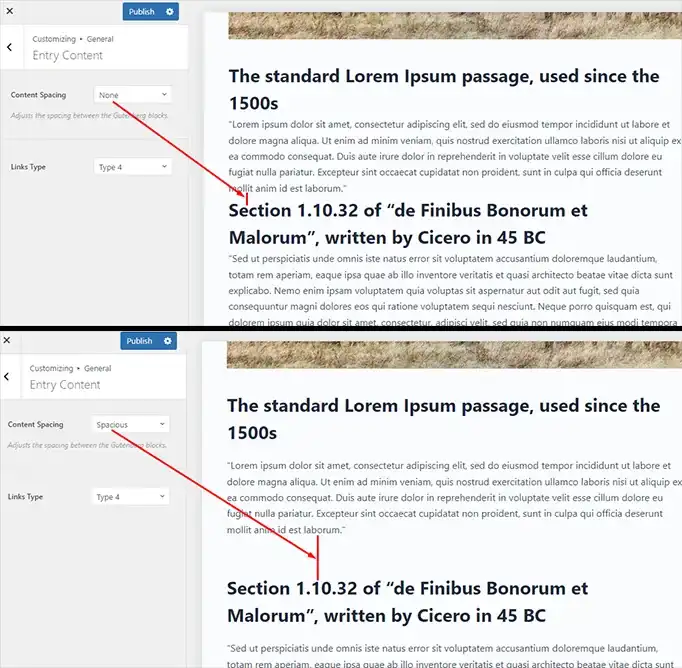
Spacing Between Gutenberg Blocks
You will have a standard gap between the blocks by default, in the Gutenberg block editor. Blocksy lets you change the gap with 4 spacing presets. They are;
- None
- Compact
- Comfortable
- Spacious
Pick one that pleases you.
Also, you have 5 link types to highlight anchor text of your site on hover in 5 different styles.

Social Network Accounts
You can integrate all your social accounts with the navigation links under this feature. Later, wherever you want to use your social profiles, just add them through the social block.
Google Analytics Integration
Blocksy has a built-in Google Analytics integration system. You need to use GA3 or GA4 tracking code ID to activate it. Also, Blocksy has built-in search engine optimization features like Schema Markup and OpenGraph Meta Data.

Scroll To Top Navigation
Facilitate visitors with the Scroll To Top navigation button so that they can reach the top of your webpage with just a click. Also, you can choose & customize icon, size, shape, position, and more to enhance the Scroll-to-top button view.
Import, Export, and Reset
Transfer a copy of the entire theme customization to other websites, built with Blocksy. This saves repetitive work for all the websites you have if you want to use the same customization. So, simply export all the settings and import that to any Blocksy pre-installed WordPress setup.
Also, you can restore all the changes back to default if necessary.
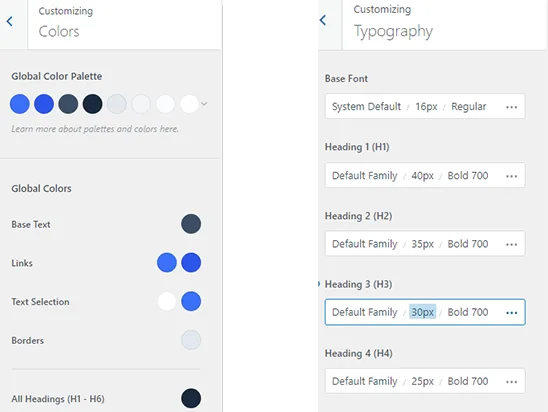
Color & Typography
You have 5 different color presets and the opportunity to choose colors for texts, links, borders, and headings individually. Also, you can set alternative colors for hover state as well.
Similarly, you will have total control over typography styles for those elements also.

Image Lazy Load
The Image Lazy Load feature makes your website faster. It prevents loading all the images of a page at a time, instead showing them gradually while scrolling. You can enable this option individually for both Archive pages and single posts.

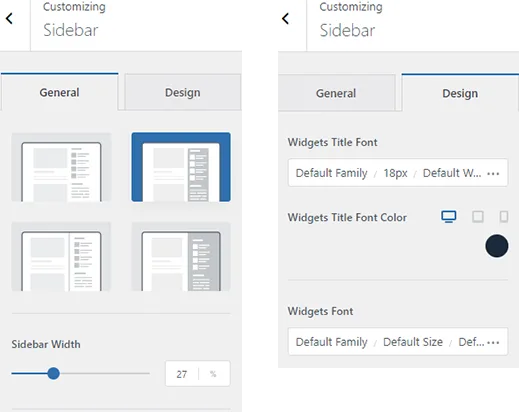
Sidebar Customization
The Sidebar functionalities of Blocksy free vs pro are the same and pretty impressive. You have 4 different sidebar layouts with design options like inner spacing, stickiness, border, shadow, and more. Also, you have full control on color and typography for all the sidebar elements.

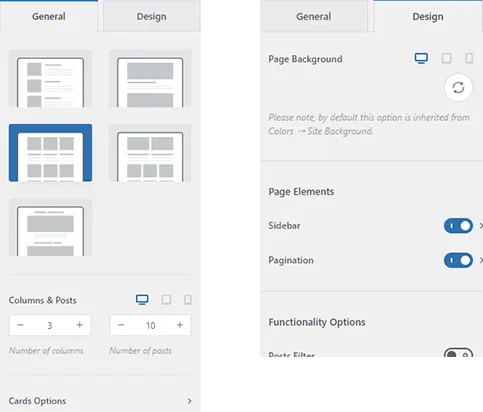
Archive Page/Post Customization
The Archive Post and Page customization of Blocksy is quite narrative. Most of the features are the same for all the Archive pages. Still, you will find differences in them. Let’s have a few more details on the features.

Layouts: Blocksy offers 5 layout styles for all the Archive pages & posts in both free and pro version. You can choose any layout individually for any Archive page and do further customization as you require.
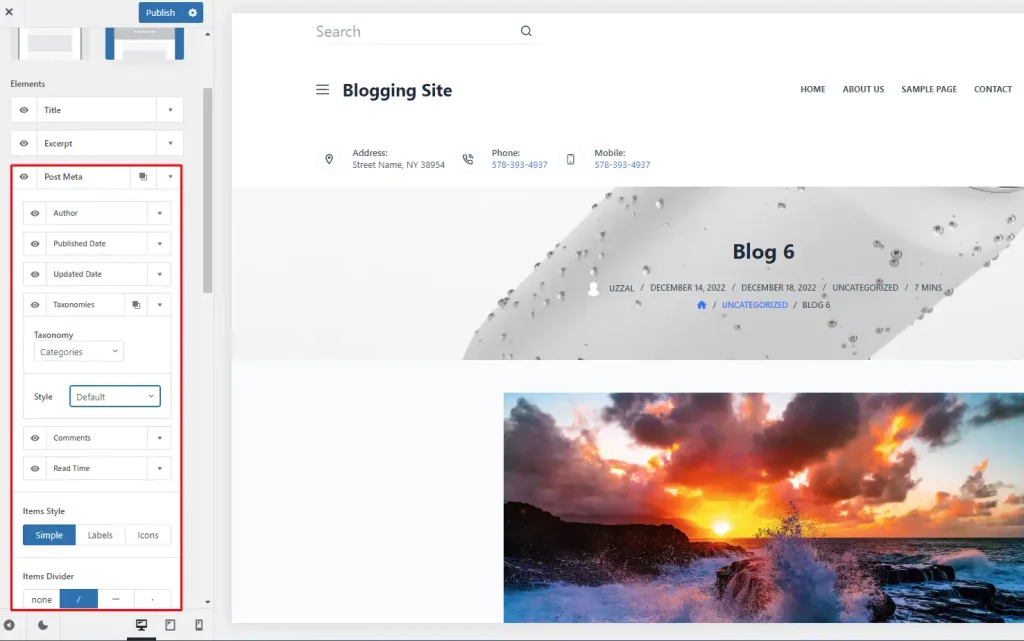
Title Customization: Display the Archive page title in 2 different ways. More customization options are available for title alignment, title background image selection, title section height, etc. You can organize elements by dragging up or down to maintain order. The number of elements differs concerning individual Archive pages such as Blogs, Author, Category etc.
Columns & Posts: With this feature, you can show up to 6 posts in a row. Further, you can decide how many posts you want to view initially on the viewport. Finally, you can add pagination or load more buttons to let users move to the next page.
Post Card Customization: You have several elements to view in the post cards such as publish date, author, excerpt, breadcrumbs, read more button, and others. Additionally, you have control over the spacing, alignment, divider, reveal animation, etc. for those card elements.
Live Results: This feature is only available for the Search Archive page. Visitors will get search suggestions at the same time they search by keywords.
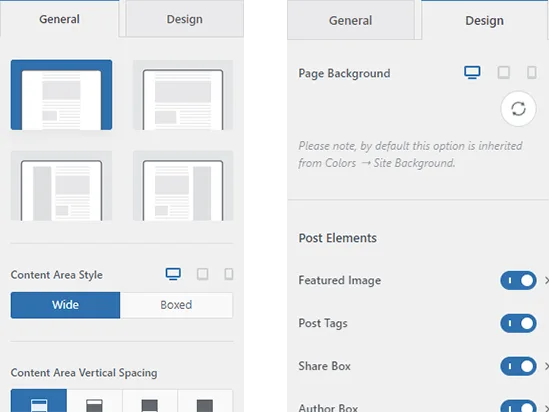
Single Page/Post Customization
Customization options for single page or post is similar to the Archive pages in many ways. You can choose a layout, customize title, style content area, and much more. Also, you will have some additional options concerning posts such as navigation, tag visibility, sharing, author info, etc.

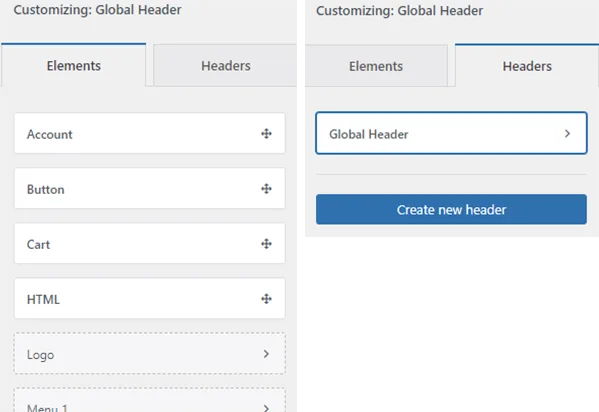
Blocksy Free Header Elements
Blocksy gives you all the basic header elements with the free version to create a header professionally. The drag and drop header builder is useful to finish this task almost instantly. Let’s have a few details for some of the elements.

Button: You can add a CTA button in any row of the header and customize that according to your need.
HTML: With the basic HTML container, you can use Custom CSS code to add something in the header section. Further customization such as stretching, alignment, color, etc. to enhance design possibilities are present.
Social: Add all your social accounts in the header easily using this element. Further, you can modify social icons by color, shape, etc.
Accounts: Create interactive user login area in the header easily. Also, customize the login and logout area individually by icon selection, icon size, visibility, etc.
Menu: Add up to 2 navigation menus in the header section with Blocksy free. You will have 4 menu layout styles and further customizations such as hover effect, reveal effect, stretching, spacing, and more.
Sticky Header: The Sticky Header functionality is a little enhanced with Blocksy free. You will have 6 presets concerning all the rows of the header. Further, you can add effects with the functionality to make the header more alluring.
Also, transparent functionality allows you to visualize the header with zero opacity and a cool effect. Also, you can add display conditions for the header.
Blocksy Free Footer Elements
Blocksy free offers all the necessary elements to create a well-equipped footer easily. It has a drag and drop footer building facility with 6 widgets. Let’s have a brief overview of the elements and how they are useful.

Footer Menu: You can add a navigation menu in the footer area so that visitors can reach those pages easily. Use the primary menu or any custom menu for the footer, the choice is up to you. Also, you will have more styling options for attractive looks of the navigation.
Copyright: Place your copyright note in the footer area and customize it by positioning and alignments. Also, you will have options for the copyright text responsiveness.
Socials: Add social icons in footer and customize them by size, spacing, alignment, etc.
Widget: Add any blocks to the footer easily through widgets. Blocksy free version gives you 6 widget areas to use in the footer. Also, you can design and position them by alignments individually.
Reveal Effect: Visualize website footer with an eye-catchy reveal effect. This feature actually makes your footer sticky and keeps it behind the website body. You will see the effect when you reach the footer area.
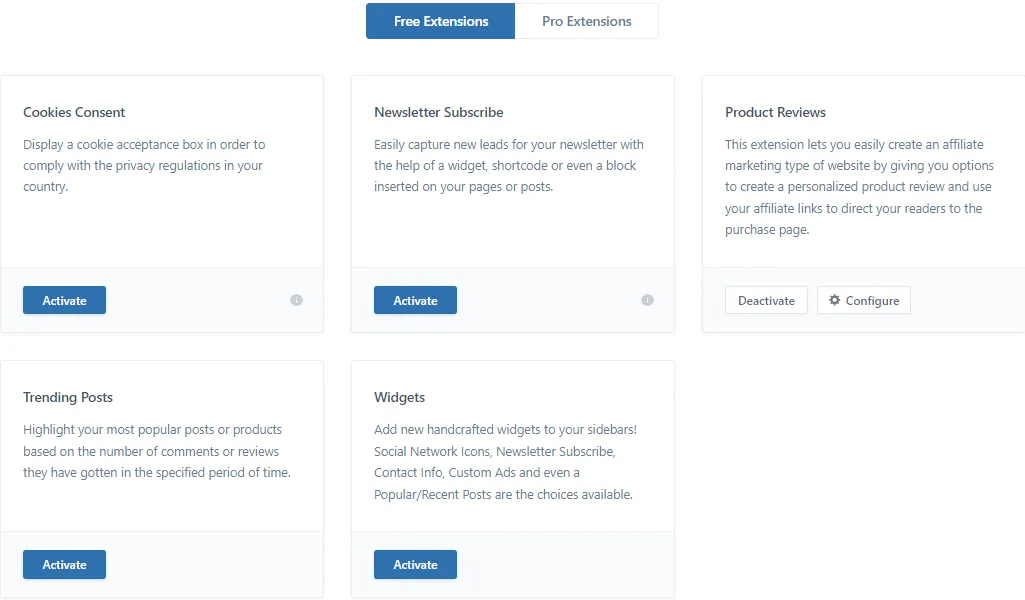
Blocksy Free Extensions
Blocksy free version provides some extensions for improved user experience and better functionalities.

Cookies Consent
Cookies are helpful for your website to collect basic information about a visitor such as email ID, interests, etc. It is integrated with Google Analytics in Blocksy.
Product Reviews
Product Reviews extension adds a Review CPT (Custom Post Types) to the WordPress dashboard. Within this CPT you can write and publish product review contents with inbuilt schema. Also, you can add product rating, SKU, pros, cons, affiliate links, and more.
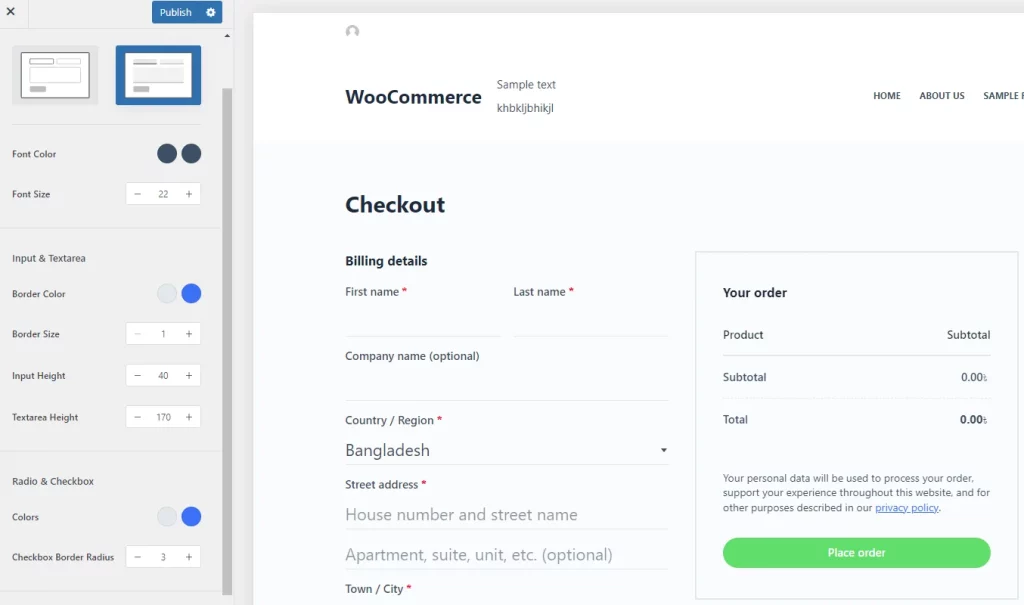
Newsletter Subscription
Blocksy gives you an extension to integrate third-party mail servers like MailChimp and Mailerlite. Use the API key for any of the mail servers to enable Newsletter Subscription for your site.
You can further customize the subscription form look such as layouts, color, spacing, border, radius, and more. All the customizations also work for WooCommerce Checkout Form, Contact Form 7, Search Box, and more.

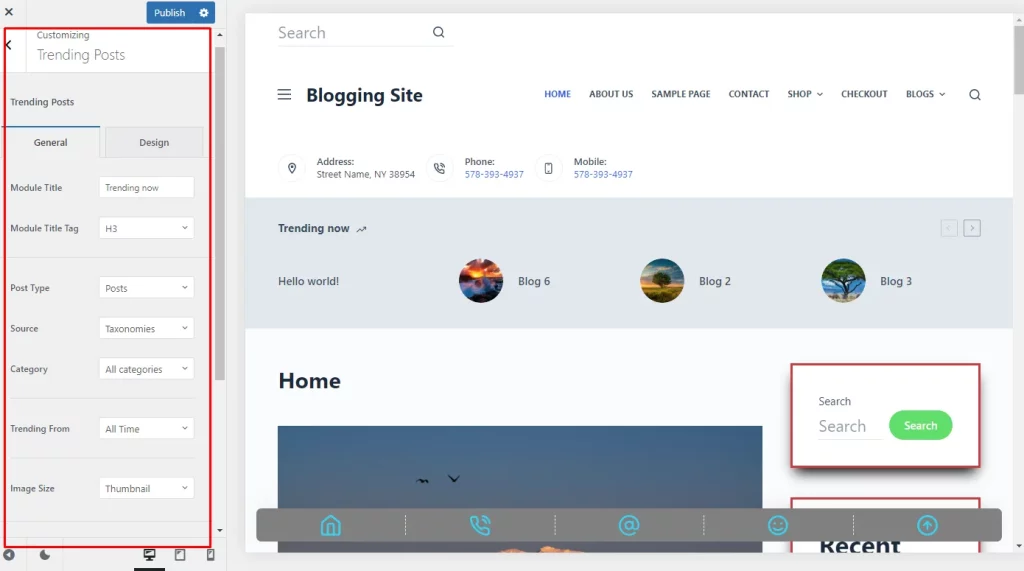
Trending Posts
You can highlight your trending posts such as blog posts, products, or reviews using a container. It comes through an extension with all the necessary customization options you may need. Also, you can display this container for a specific page, post, or for the entire website.

Widgets
Blocksy has several widgets that you can use through the Gutenberg legacy widget block. So, you can add the widgets anywhere in the website where the legacy widget supports. See the widget list below;
- About Me
- Advertisement
- Contact Info
- Newsletter Subscribe
- Posts
- Quote
- Social Icons
- Addons Gutentor Block
- Meta
- Navigation Menu
Free WooCommerce Features
Blocksy provides basic WooCommerce functionalities with the free version. For example, enabling product rating console, meta description, and a lot more for single product pages.
Also, you have an AJAX Add to Cart feature so that visitors can add products to their shopping cart without refreshing the product page.

Live Results Product Price
You can enable product search suggestions with price for your online shops. When visitors search using a keyword, the price will be visible along with the results.
Starter Templates
Blocksy provides 25+ starter templates based on Gutenberg, Elementor, and Brizy page builders. The best part is, most of the templates are compatible with two or more builders so you can use them with your favorite builders.
| Page Builders | Number of Templates |
| Gutenberg | 28 |
| Elementor | 27 |
| Brizy | 7 |
Blocksy Pro Features Explanation
Until now, we had a brief of the free features of Blocksy. Now, let’s see what’s inside the pro.
Blocksy Pro Header Elements
You will have several elements for building amazing headers with Blocksy pro.
Language Switcher: Blocksy pro brings forth multiple language features for header, footer, and viewport. Activate a multilingual plugin such as WPML, Polylang, TranslatePress, etc. and you are good to go. You will have further customization to view language options such as positioning, hover style, and more.
Search Box: The Search Box is the advanced search element, a smart alternative to the regular search element but different from the viewport. It allows you to show search results popped down from the box without blocking the entire website. This element is available in both header and footer.
Trigger & Off-Canvas Menu: With the Trigger element, you can create a navigation menu, the same as the mobile menu but for desktop. This element enables 2 mobile menus in the header elements panel to use specifically for off-canvas view. Further, you can add more elements in the trigger area, organize them by dragging up or down, and do further customization.
Widget Area: You can insert Gutenberg-based blocks such as image, text, nav menu etc. through a Widget in the header. Only one Widget can be added in the header but in the footer, you will have 6 Widgets.
Navigation Menu: Blocksy pro gives an additional navigation Menu element for the header area. The free version has 2 Menu elements and you can add another one if necessary.
Creating New Headers: You can easily create a new header or duplicate the existing one and show/hide that for specific page or post.
Contacts: Add all your contact information in the header and footer section including working hours. You can duplicate the Contacts elements up to 4 and place them in different rows of the header. But, you will have only one Contact element for the footer.
Dividers: Use up to 8 dividers to view as partitions in the header. You can customize divider size, thickness, sticky state, etc.
CTA Button: You can add up to 4 CTA buttons for the header and footer with Blocksy.
HTML: Blocksy Pro allows you to add up to 4 HTML elements for header and footer.
Blocksy Pro Footer Elements
Blocksy pro gives you additional Footer elements to enhance footer design.
Logo: You can add a logo in the footer and do further customization such as resize, positioning, adding title, and more.
Creating New Footers: You can create multiple footers and do further modifications similar to the New Header.
Blocksy Pro Extensions
Blocksy gives you some additional extensions with the pro plugin that enhances design possibilities even more.
Content Blocks
Content Blocks of Blocksy Pro allows you to create dynamic templates to add them to your website through shortcode or hooks. You have total control over content block templates where you want to show/hide, location, expiration, and more. You will have 3 layout options initially. They are;
- Custom Content/Hooks
- Pop Ups
- Custom Theme Templates
Further, inside the Custom Theme Templates you have 5 more templates and they are;
- Archive Template
- Single Template
- Header Template
- Footer Template
- 404 Page Template
Custom Code Snippet Extension
You don’t have to use any third party plugins like Insert Headers and Footers. Blocksy theme brings you Custom Code Snippet Extension to insert custom code to the website header, body, or footer. You can do the same for individual pages/posts as well. So, connecting any third-party software to your website is an easy and time saving process with Blocksy.
Adobe Fonts
You can integrate all the Adobe Fonts into your WordPress media library. No more dependency on Adobe online server, so, you can access all the fonts directly from the library.
Custom Fonts
Blocksy allows you to upload your personal fonts into the WordPress library. It supports both standard and variable font files of TTF and QOFF2 file types.
Local Google Fonts
You can access all the Google fonts directly from your library. With the Local Google Fonts extension, you can cache them and use them without font loading delay. But for the Blosksy free version, you have to upload google fonts manually to your website.
Advanced Menu
The improved navigation with the Mega Menu comes with Blocksy pro. You need to use the Advanced Menu extension to enhance the navigation menu with blocks, images, icons, and more.
Post Types Extra
Blocksy brings some additional features for the Category Archive pages and single posts through an extension. You can set featured images for Archive pages, add a reading progress bar for posts, set taxonomy color, and more. Also, you can add custom post meta for single posts to display in the post card.

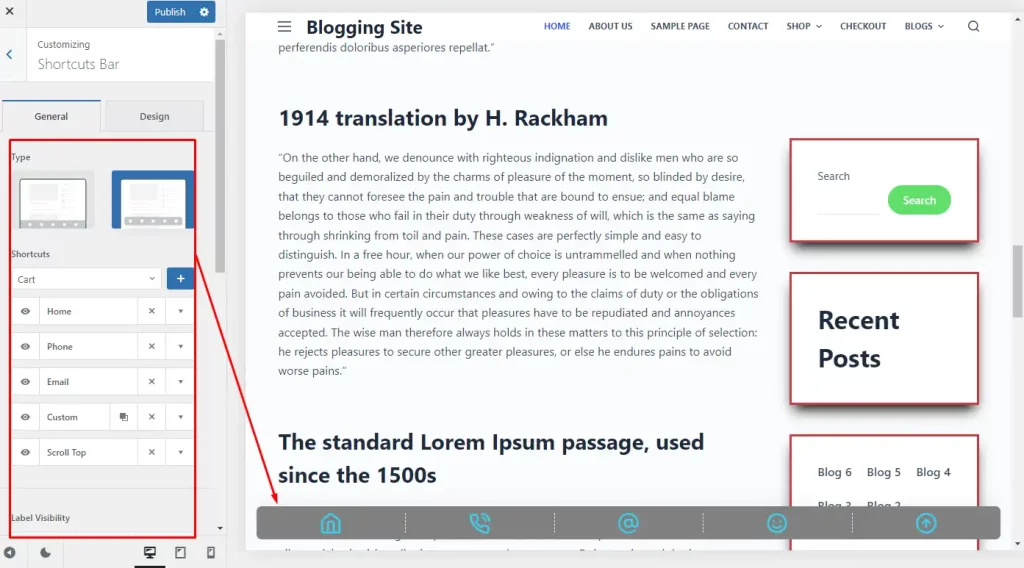
Shortcut Bar
You have a fantastic feature with Blocksy pro which is the always-on navigation bar at the bottom of the website viewport. Visitors can easily reach the homepage, contact page, or any other links you place in the bar. You have further customization options for the bar as well.

Multiple Sidebars
You can create several sidebars with the Blocksy Pro extension and customize them individually. Also, you can set display conditions for the sidebars.
White Label
You can easily hide Blocksy license information and highlight your agency branding with Blocksy Pro. Use the White-Label extension and configure details for Agency, Theme, and Plugins as you want. Also, you can show/hide Blocksy dashboard items if you need to.
WooCommerce Functionalities in Blocksy Pro
Blocksy brings you additional WooCommerce functionalities with the pro version with improved design possibilities.
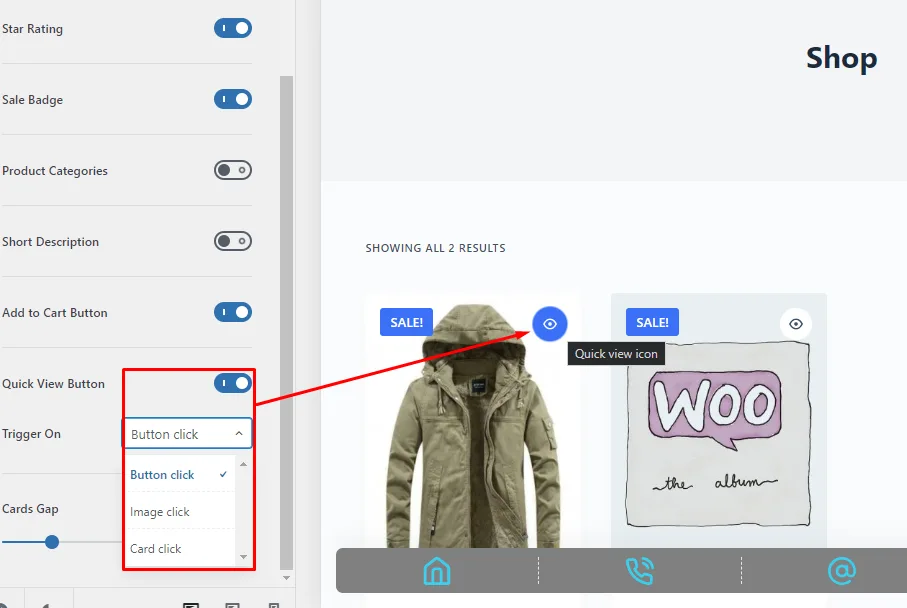
Quick View
The Quick View feature of Blocksy is a smart way to show product details from the product archive page without opening every single product. The feature allows you to view product details 3 ways: Button Click, Image Click, and Card Click. Customers can have a quick look at each product and add them to the cart directly.

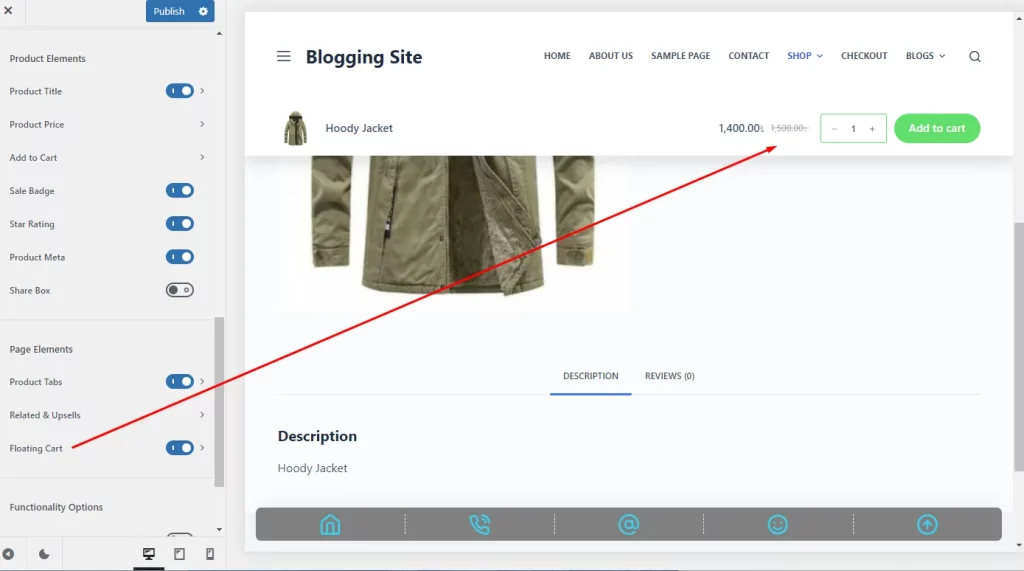
Floating Cart
The Floating Cart feature is an advanced add-to-cart option for the single product page. When customers open a product for more details and scroll down, the default Add to cart button will be hidden. Enabling the floating cart option will show the button in a bar for easy access when the default add-to-cart button is hidden.

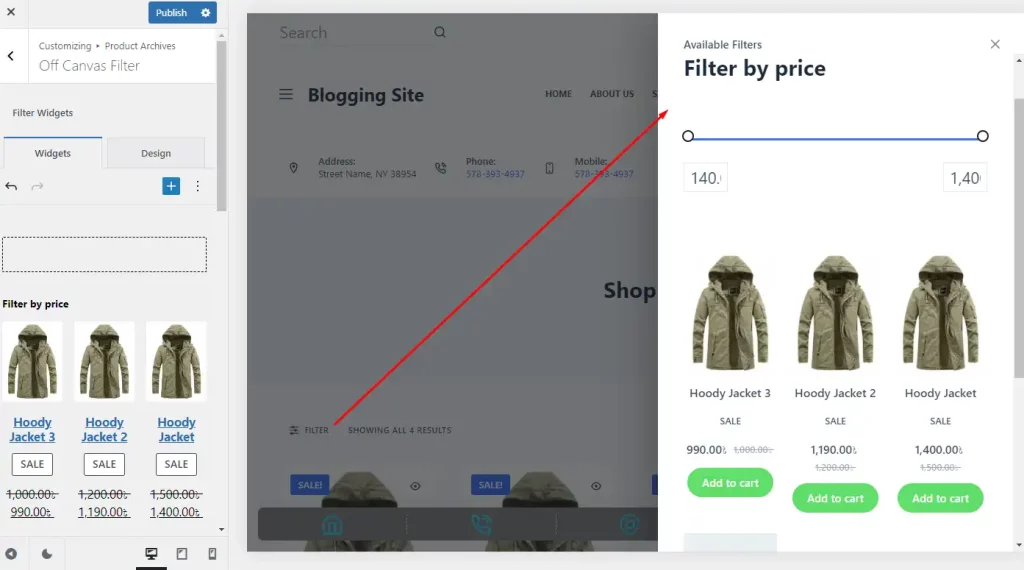
Off-Canvas Filters
You will have a unique filtering option with Blocksy pro that allows customers to choose products by price, category, and more. This filtering feature stays hidden under a CTA button and that is why it is called the Off-Canvas Filter. You can add filtering options through widgets and do further customization at will.

Single Product Options
Blocksy pro offers huge customization options for a single product view such as layout structure, content area styling, product gallery enhancement, etc. Also, you can customize product related features such as title, price, sale badge, star rating, floating cart, share icons, and a lot more.
Product Video Gallery
You can activate the video thumbnail for the Product Archive page. This feature allows you to show product videos through gallery or embedded code.
Wishlist
You can add the Wishlist option for customers to select products that they may purchase on their next visit. You can use the wishlist button for product Archive Page, Single Product Page, and Quick View Modal.
Child Theme
Blocksy provides a child theme without any terms and conditions. Just download it and install to use.
Documentation
The documentation of Blocksy is enriched with almost every feature explained in detail. Further, they have instructions through videos and GIFs for better understanding.
Community
Blocksy has a Facebook community group. Join the group and share your problems for help.
Support
Blocksy support division offers the support ticket option that is available from Monday to Friday and response time is 24 hours max. Well, Blocksy says that the support division responds to any query in 2-3 hours.
Pricing
Very simple and organized pricing plans that Creative Themes brings forth. Choose your plan for 12 months with renewed terms or purchase it for a lifetime.
| Terms \ Packs | Personal | Professional | Agency |
| Annual/Yearly | $49 | $69 | $99 |
| Lifetime | $149 | $199 | $299 |
Should You Go for the Blocksy Pro?
I have spent around a year and half analyzing and implementing Blocksy for my blogging site and found the free version quite sufficient. As my intention is to enrich my website with appealing visuals, I am good with that. By the way, if you are planning to design a business website where you sell services, products, and so on, Blocksy Pro should be the wise choice.
Hope the article was helpful to have a touch of Blocksy free vs pro. Leave your comment below about which version you find efficient.
FAQ
Is Blocksy theme free?
Blocksy theme is free and it comes with a free plugin named Blocksy Companion. Using the plugin, you will have enhanced design opportunities to create amazing websites within minutes.
What is Blocksy Pro?
Blocksy Pro is the premium version of Blocksy Companion Plugin that adds tremendous functionalities to the theme. It has no dependency with the pricing plans so you will have all the pro features available. Specifically with the Agency pricing plan, you will have the White Label feature additionally.
How to create this slider in WordPress with Blocksy theme?
Blocksy theme does not have built-in slider feature. So, you need to use a third-party plugin to avail this feature. We have created a slider using Smart Slider 3 plugin in Astra theme. You can do the same with Blocksy.
Is Blocksy one of the fastest themes in WordPress?
Blocksy theme is undoubtedly among the fastest themes available today. It has enough customization options to optimize website performance. Furthermore, using the Lazy Load feature, you can load your website faster.