Astra pro or free, none of the versions has the slider to add on your website. It’s a really annoying matter for Astra lovers like me. Then how to add a slider in Astra? Well, there are many ways to add a slider in Astra theme, such as custom code or a plugin.
Building a Custom slider can be a hassle or cost some extra money while hundreds of plugins are out there for your help.
Today, we will use one of the lightweight and featured-riched plugins called Smart Slider 3 to create & style a slider in the Astra theme.
So, let’s get into the process without wasting another minute.
Related Articles
How To Add Top Bar In Astra Free Theme
How To Make Sticky Header In Astra Free And Pro
How to add a slider in Astra with Smart Slider
First, you need to install Smart Slider 3 to create an image slider with text and buttons in Astra. So, go to WordPress Dashboard>Plugins>Add New, search the plugin, install, and activate. Smart Slider 3 will be added as a block in Gutenberg.
Let’s go step by step with the process
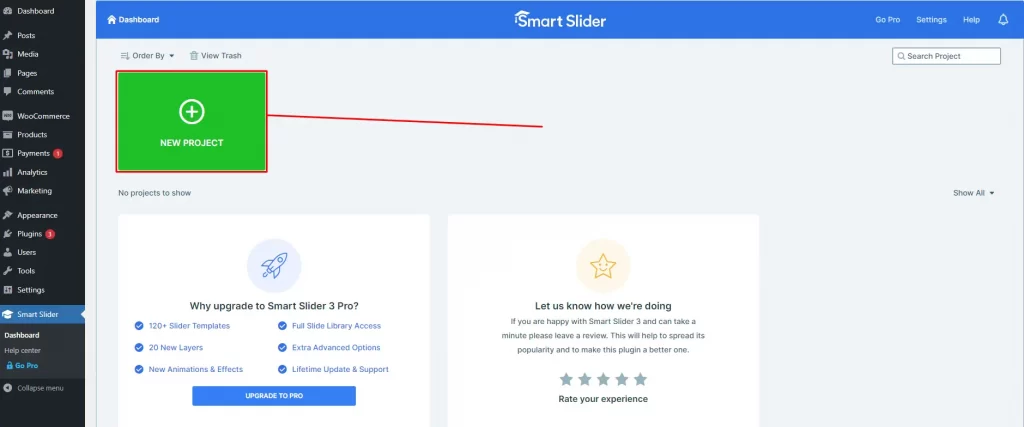
Step 1: Go to WordPress Dashboard>Smart Slider and click the New Project button.

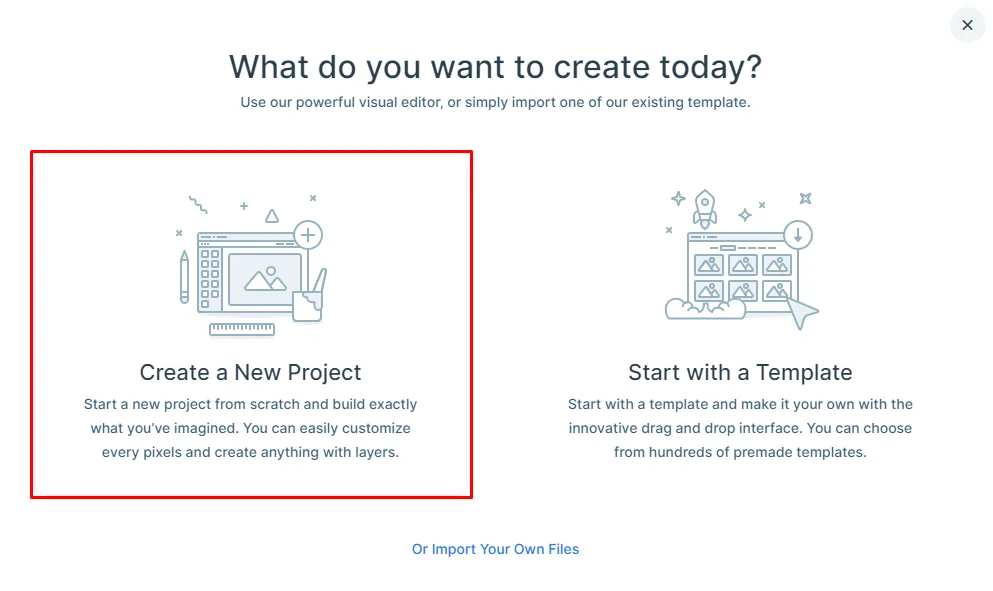
Step 2: Choose the “Create A New Project” option. Or, go with the ‘Start with a Template’ option if you like.

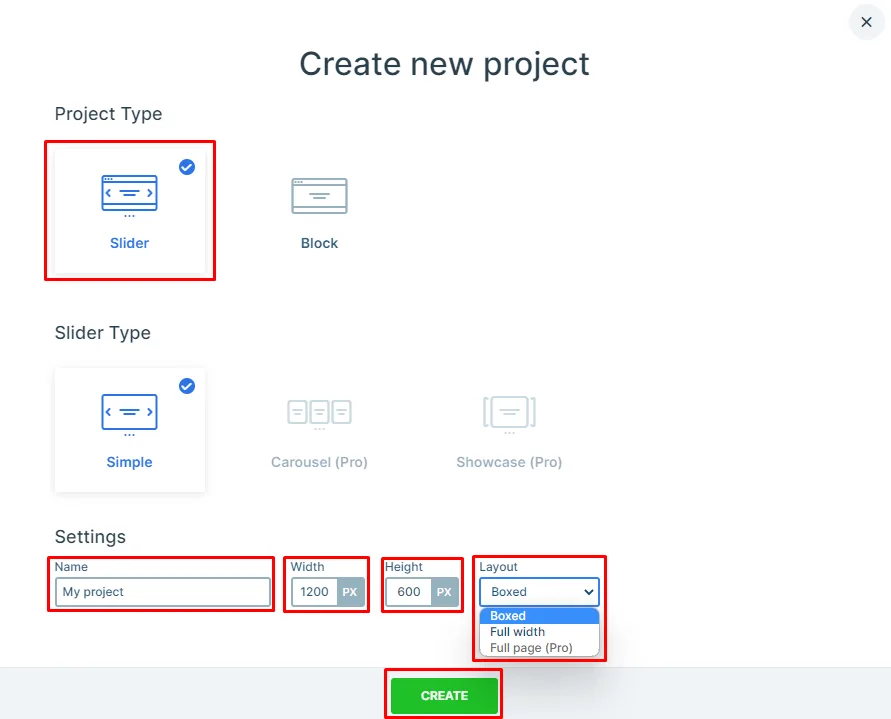
Step 3: At the initial settings, make selection as below;
- Project Type: Slider
- Name: My Project (or, name it as you like)
- Width: 1200 px (input a value)
- Height: 600 px (input a value)
- Layout: Boxed (or full width)
Note: Choose the ‘Full Width’ layout if you want your slider to view full-width.
Hit the ‘Create’ button to proceed.

Step 4: Do as below;
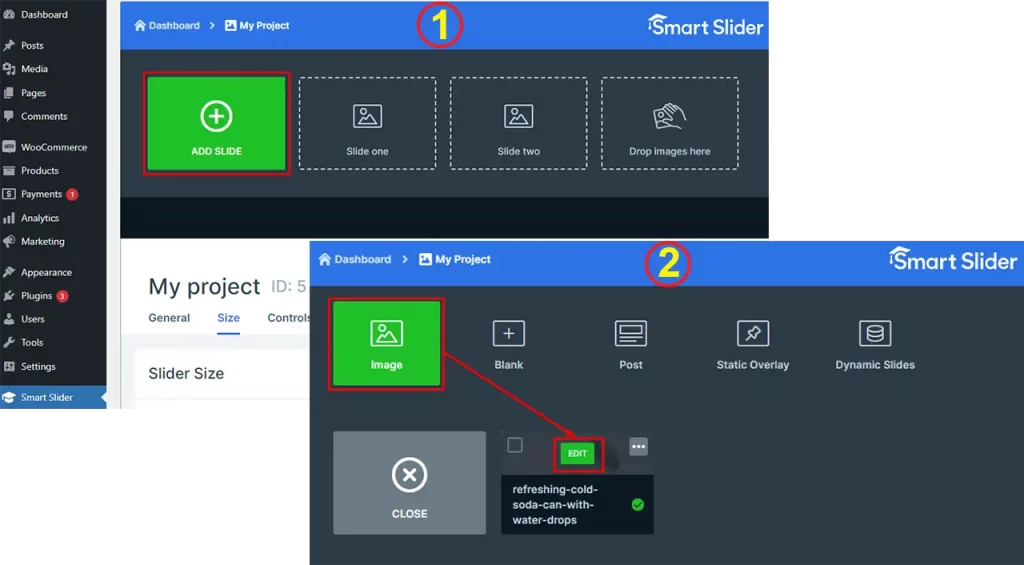
- Use the ‘Add Slide’ button to insert elements as you need.
- Select the ‘Image’ button to insert an image from your gallery or upload. Then use the edit button to add more elements with the image.

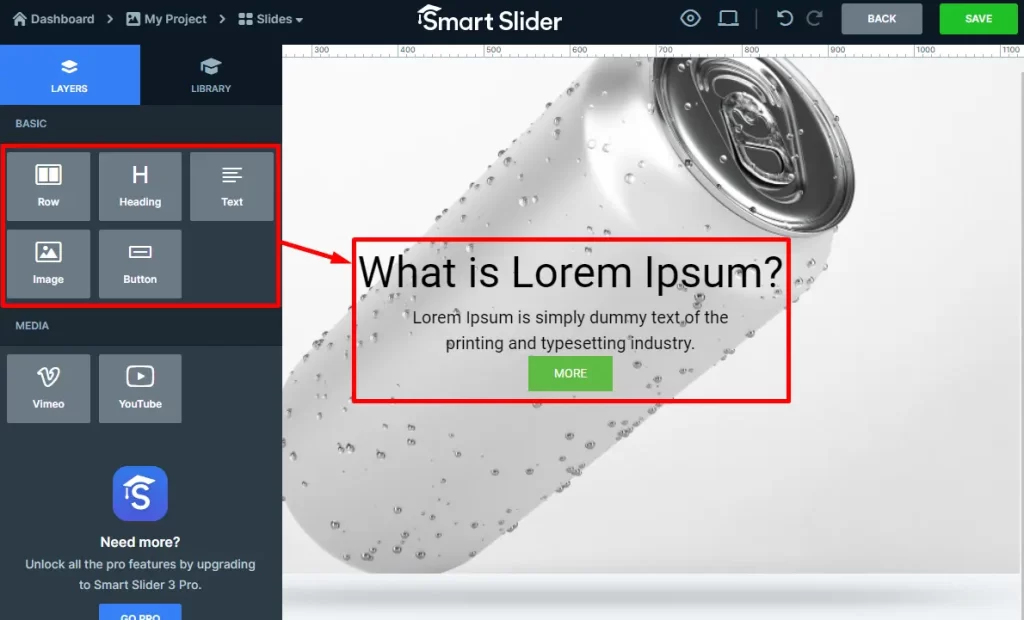
Step 5: Add some elements as below. We are using dummy texts for this tutorial.
- Heading: Add a heading
- Text: Use text as you need
- Button: Add a button
You can resize each container according to your needs from its edges. We’ve used 425 px for all.
Step 6: Add some contents as below. We are using dummy texts for this tutorial.
- Heading: Add a heading
- Text: Use text as you need
- Button: Add a button
You can resize the viewable area from the edge of each content. To do that, click on a content and resize from the edge.

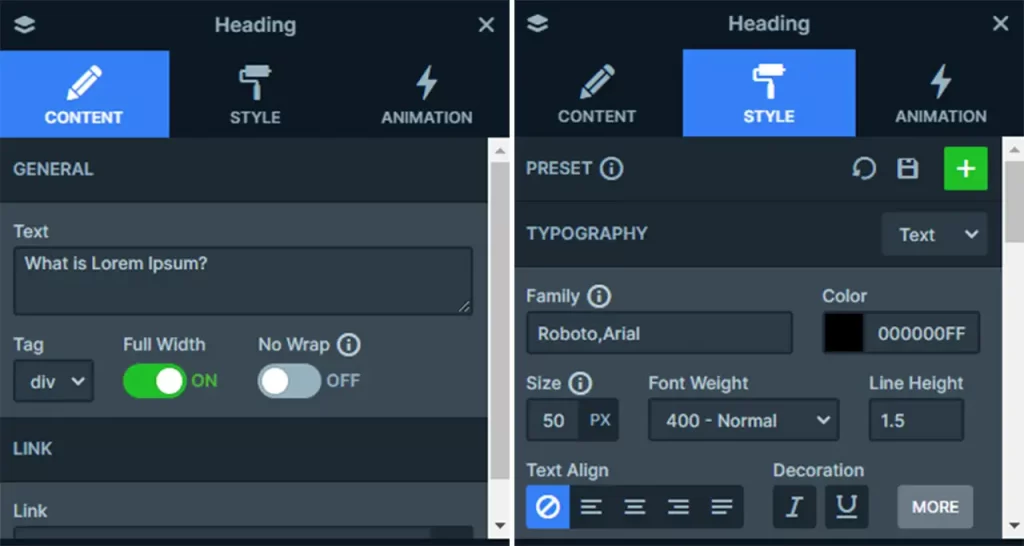
Step 6: To customize an element, select the container and use the ‘Content’ and ‘Style’ tabs to make changes as necessary. Here, you can change font, text, color, size, weight, add links, and lots of customization. The same way, customize the button as well. Hit the ‘Save’ button and go back.

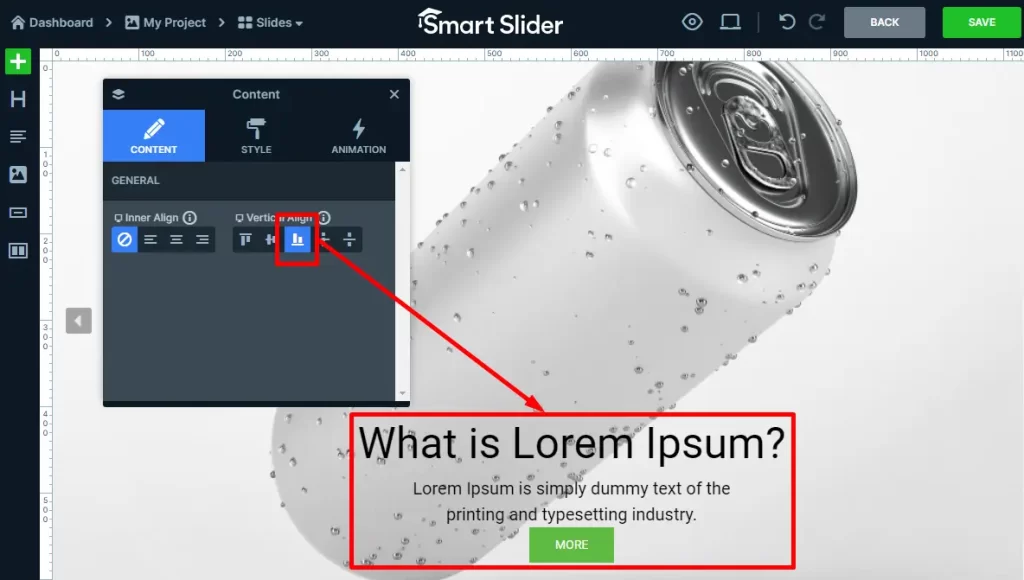
Step 7: Now click on the image and change the ‘Vertical Align’ to define the elements positioning. We are choosing center-bottom.

Step 8: Following the same process, add some more slides. Hit the ‘Save’ button.

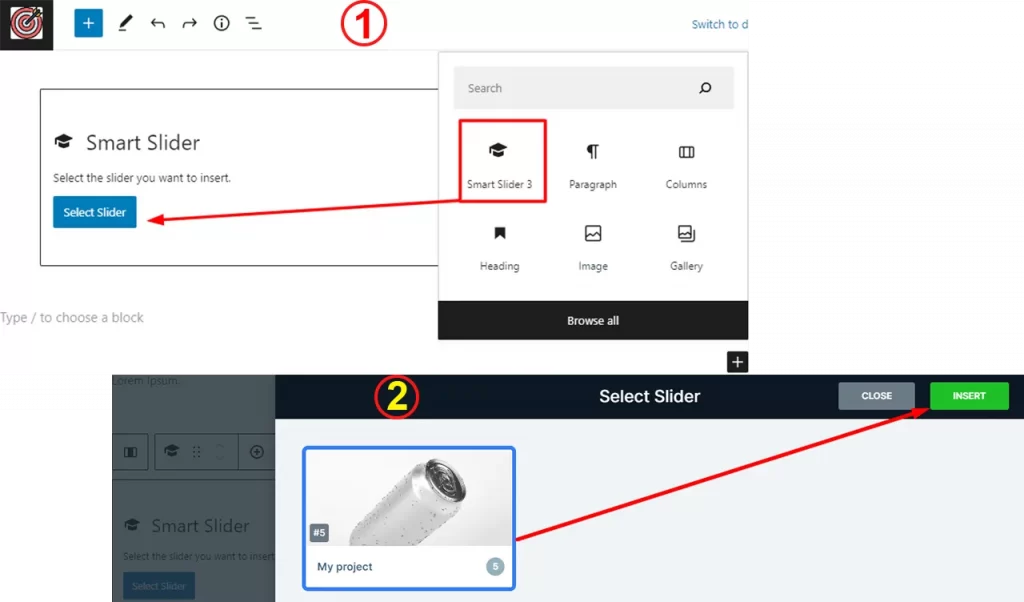
Step 9: Now go to the Gutenberg block editor to add the slider. Add a section where you need to insert the slider and search ‘smart slider 3’.
- Click on the Smart Slider 3 block and hit the ‘Select Slider’ button to add the slider
- Select the slider you’ve made and insert. If you create several sliders, all will be found in the ‘Select Slider’ panel.
Hit the ‘Update’ button to save the slider you’ve just added.

Smart Slider 3 Pro Features
Smart Slider is quite resourceful as an image and text slider WordPress plugin and serves the purpose quite well. With the pro version, you will have;
- 120+ templates
- Animations & effects
- Full slide library access
- Advanced options
- Lifetime updates & support
- Use for multiple websites
- And a lot more

Final Verdict
Hope you’ve enjoyed learning how to add a slider in Astra using the Smart Slider. This is an effective way to create sliders easily without purchasing any premium plan or using Custom CSS. This ultimate responsive image slider has been a great hit by Astra users.
Share your experience in the comment section about creating sliders for your website.
FAQ
Does the Astra theme have a slider?
No, the Astra theme does not have a slider. But, there are other ways to add a slider with the Astra theme such as using a plugin and using Custom CSS code. Both ways are effective but I prefer using a slider plugin more.
Does Gutenberg have a slider?
A lot of sliders are created based on Gutenberg. So, you can call them as Gutenberg sliders. Some of the mentionable ones are;
1. Smart Slider 3
2. Met Slider
3. Soliloquy
4. Nemus Slider
5. Slider by 10Web
What is the best slider plugin for Astra?
According to our opinion, Smart Slider 3 is the best slider plugin for Astra. It has enough customization features in the free version to create amazing sliders. The pro version brings more features, templates, animation effects, etc.