A Sticky Header or Sticky Menu is the visual form of the website’s navigation menu to keep it fixed while scrolling down. In this tutorial, we are going to learn about the process in three different ways.
The ways are:
- How to make sticky header in Astra Free
- How to make sticky header in Astra Free with Elementor Pro
- How to make sticky header in Astra Pro
Importance of Sticky Header
The importance of sticky header can be understood better when you use it. The navigation menu bar is always visible whether you are at the top or bottom of the page. Especially for long pages, sticky header is ideal for user convenience.
However, it is not quite mandatory, more like a feature that improves easy access to all the pages, posts, etc. with the use of the sticky menu.
Related Post
How To Add Top Bar In Astra Free Theme
How To Add A Slider In Astra: Full-Width Or Boxed
How to Make Sticky Header in Astra Free
There are differences in Astra free and pro features. The pro has the Sticky Header option but the free version doesn’t. Now you might have a question, is it possible to make a sticky header in the Astra free version? Yes, there is a way to make the header sticky using a few lines of codes. We are providing you a ready-to-go custom script. Along with the sticky header we are adding a Java Script code to give the header a scrolling effect.
Note: The CSS and JS script work together, so you need to use both to get a sticky header with scrolling effect. We are bringing you 2 code snippets that need to be added in two different places.
- Additional CSS
- Header.php
In the following part we are about to give you detailed instructions.
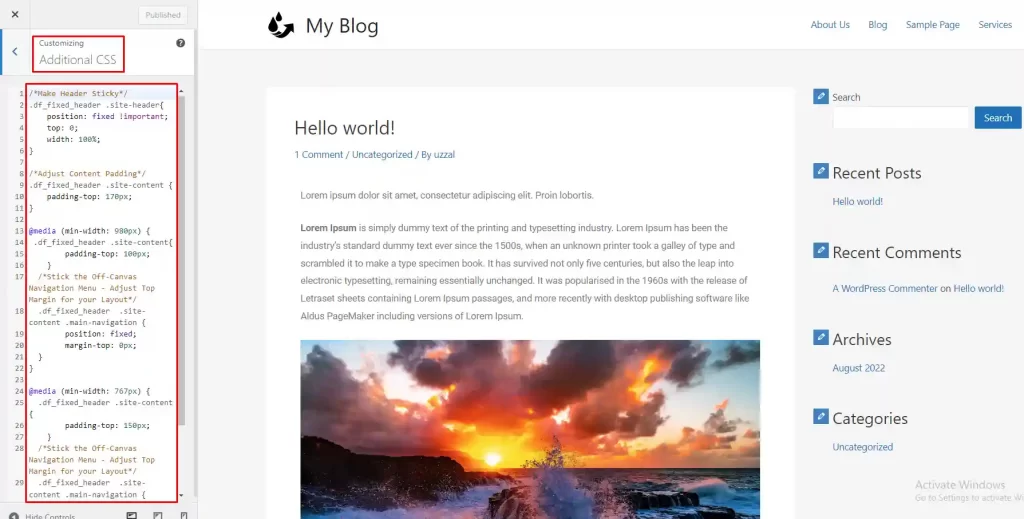
Add Custom CSS Code
Copy the CSS code proved below, Go to your WordPress Dashboard click on the Appearance>Customize> Additional CSS and paste the code.
/*Make Header Sticky*/
.df_fixed_header .site-header{
position: fixed !important;
top: 0;
width: 100%;
}
/*Adjust Content Padding*/
.df_fixed_header .site-content {
padding-top: 170px;
}
@media (min-width: 980px) {
.df_fixed_header .site-content{
padding-top: 100px;
}
/*Stick the Off-Canvas Navigation Menu - Adjust Top Margin for your Layout*/
.df_fixed_header .site-content .main-navigation {
position: fixed;
margin-top: 0px;
}
}
@media (min-width: 767px) {
.df_fixed_header .site-content {
padding-top: 150px;
}
/*Stick the Off-Canvas Navigation Menu - Adjust Top Margin for your Layout*/
.df_fixed_header .site-content .main-navigation {
position: fixed;
margin-top: 60px;
}
}

Custom Code for header.php
Copy the JS code, go to the WordPress dashboard then Appearance>Theme File Editor, and choose ‘header.php’. Paste it at the end of the header.php file and hit the Update File button.
<script>
window.addEventListener("scroll", function(event) {
const body = document.body;
var top = window.pageYOffset || document.documentElement.scrollTop;
if (top >= 70) {
body.classList.add("df_fixed_header");
}
else {
body.classList.remove("df_fixed_header");
}
}, false);
</script>
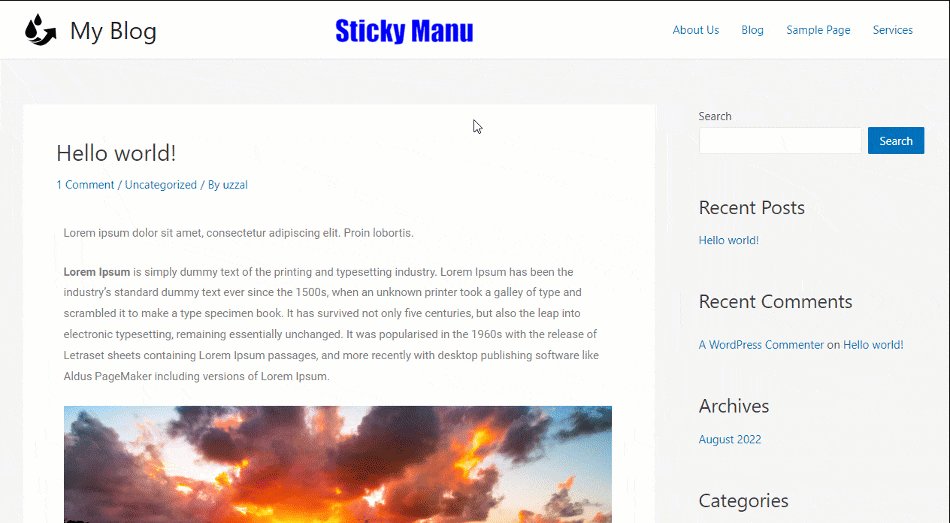
After applying the codes, check the preview to see whether it is working or not. We have added a code for a shaky effect when scrolling down. The codes we have used are responsive to Desktop, Tabs, and Mobiles. We have checked them and it is working just fine.
Here is the sneak peek.

How to Make Sticky Header Transparent in Astra
In addition, you can make the header semi-transparent. We have created a code that you need to place in the Additional CSS box after the sticky header code. We have used a semi-transparent header with a random color for demonstration purposes only. You can use your color code and change the transparency level if you need to use it.
/* For Transparent */
.df_fixed_header .site-header .ast-primary-header-bar ,
.df_fixed_header .ast-header-break-point .main-header-menu{
color:#fff;
background-color: rgba(59,10,160,0.50)!important;
-webkit-box-shadow: 0 0 7px rgba(0,0,0,.1)!important;
box-shadow: 0 0 7px rgba(0,0,0,.1)!important;
-webkit-transition: background-color .4s,color .4s,opacity .4s ease-in-out,-webkit-transform .4s;
transition: background-color .4s,color .4s,opacity .4s ease-in-out,-webkit-transform .4s;
}
.df_fixed_header .site-header .main-header-menu > .menu-item > .menu-link{
color:#fff;
}
@media (max-width: 800px) {
.df_fixed_header .site-header .main-header-menu > .menu-item > .menu-link{
color:#333;
}
.df_fixed_header .site-content .ast-mobile-header-wrap .ast-mobile-header-content{
color:#fff;
background-color: rgba(59,10,160,0.50)!important;
-webkit-box-shadow: 0 0 7px rgba(0,0,0,.1)!important;
box-shadow: 0 0 7px rgba(0,0,0,.1)!important;
-webkit-transition: background-color .4s,color .4s,opacity .4s ease-in-out,-webkit-transform .4s;
transition: background-color .4s,color .4s,opacity .4s ease-in-out,-webkit-transform .4s;
}
}
@media (max-width: 650px) {
.df_fixed_header .site-header .main-header-menu > .menu-item > .menu-link{
color:#333;
}
.df_fixed_header .site-content .ast-mobile-header-wrap .ast-mobile-header-content{
color:#fff;
background-color: rgba(59,10,160,0.50)!important;
-webkit-box-shadow: 0 0 7px rgba(0,0,0,.1)!important;
box-shadow: 0 0 7px rgba(0,0,0,.1)!important;
-webkit-transition: background-color .4s,color .4s,opacity .4s ease-in-out,-webkit-transform .4s;
transition: background-color .4s,color .4s,opacity .4s ease-in-out,-webkit-transform .4s;
}
}
By the way, Astra’s free version has a transparent header option in the Customize panel. If you use custom codes and transparent header features, they will conflict with one another. So, it will be wise not to use the feature while you are using custom codes.
How to Make Sticky Header in Astra Free Using Elementor Pro
Here we are about to discuss creating a sticky header using Elementor Pro Plugin over Astra Free theme. This is simply a set of customization and does not require any codes. However, you can use Custom CSS for the same but we won’t do that for this article.
Edit with Elementor
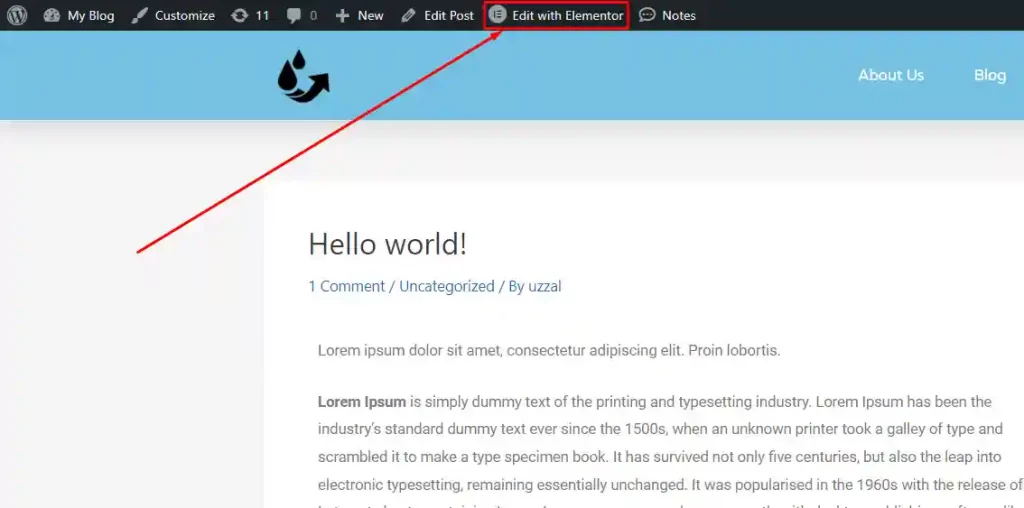
Open your site on a new tab and click on the ‘Edit with Elementor’ option. This will lead you to the edit window where you will see the ‘Edit Header’ option hovering over the top.

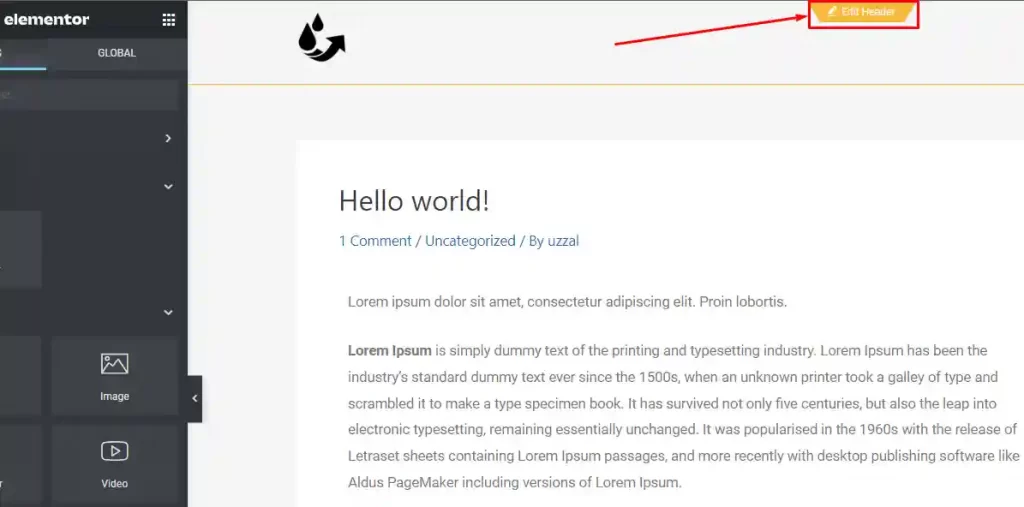
Edit Header Option
Click on the ‘Edit Header’ option to reveal the ‘Edit Container’ option and click on that as well. You will see the Edit Container settings on the left with lots of customizable options.

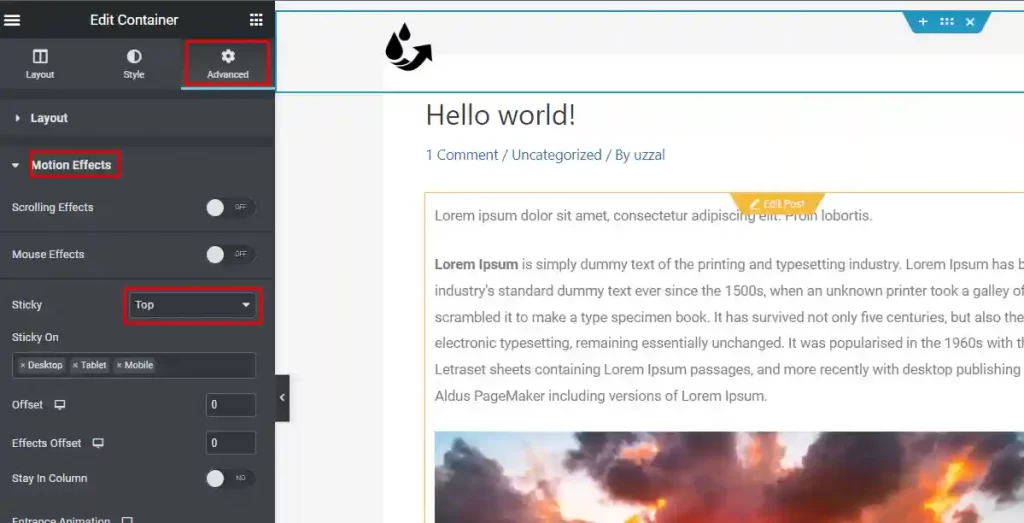
Activate Sticky Header in Elementor
To make the header sticky, we will go to the Advanced tab and then Motion Effects. We are using the sticky option ‘Top’.

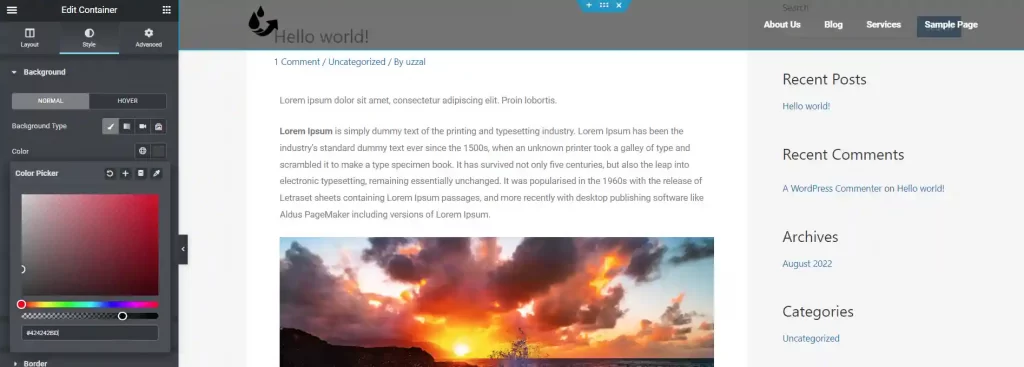
Now, the problem is, when we scroll down, the page content goes over the header and it looks fuzzy. So, we go to the style tab and from the Background Overlay, we choose a complementary color that can make the difference.
The process is done initially. Also, there are more customizable options you can work on. You can manage sticky header responsiveness for devices you want and the ones you don’t.
Create Transparent Header
The process we have used makes the header transparent in the first place. Well, you can customize the ‘Background’. So, go to the Style tab, click on Background and use a solid color. Use the transparency level to around 75% to make the header like see through it.

How to Make Sticky Header in Astra Pro
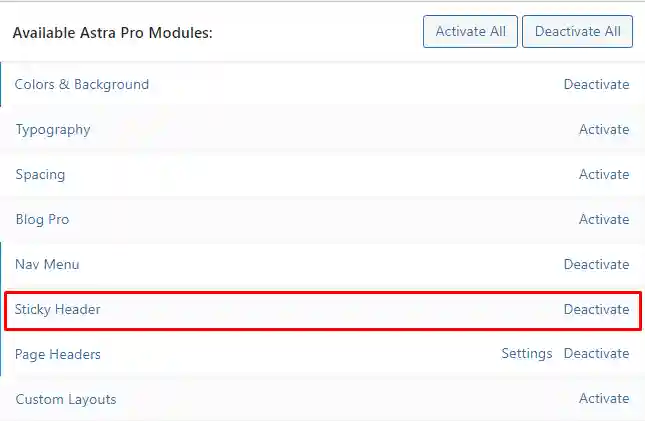
To make a sticky header in Astra Pro you need to install the Astra pro addon and activate it. Go to the Astra Option From the Appearance and activate ‘Sticky Header’ addon.

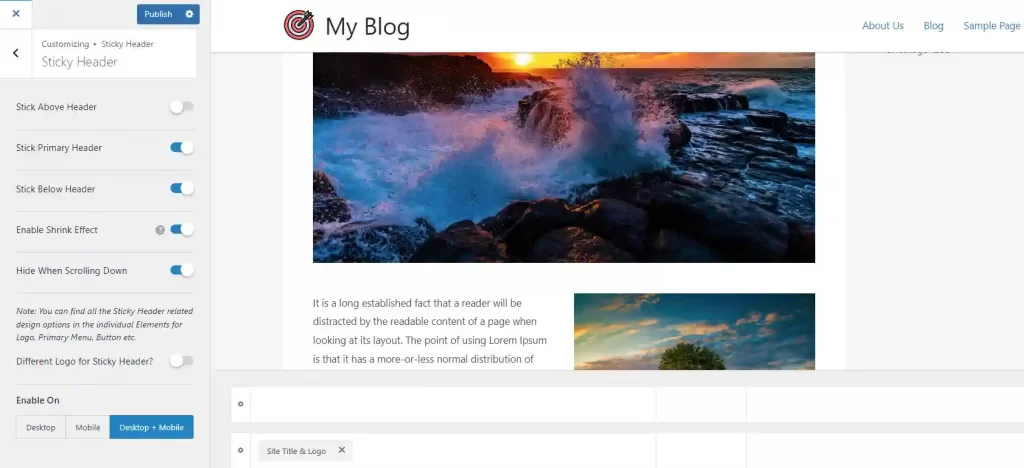
Now, go to Customize>Header Builder>Sticky Header. This is the place where we do the customization. We are making some changes according to our needs. We will explain the options in short as well.

Stick Above Header: The area above the header will get sticky too. We are not using it.
Stick Primary Header: To make the primary header sticky.
Stick Below Header: The area below the header will get sticky too. We are not using it.
Enable Shrink Effect: The sticky header will shrink from its default size a little bit.
Hide When Scrolling Down: Sticky header will hide when we scroll down only. But, when we scroll up, the header will be visible.
Different Logo for Sticky Header: Use another logo if you like for the sticky header only. We are not using it.
Enable On: Sticky Header will work on Desktop or Mobile devices or both. We are choosing both.
How to Make Sticky Header Transparent in Astra Pro
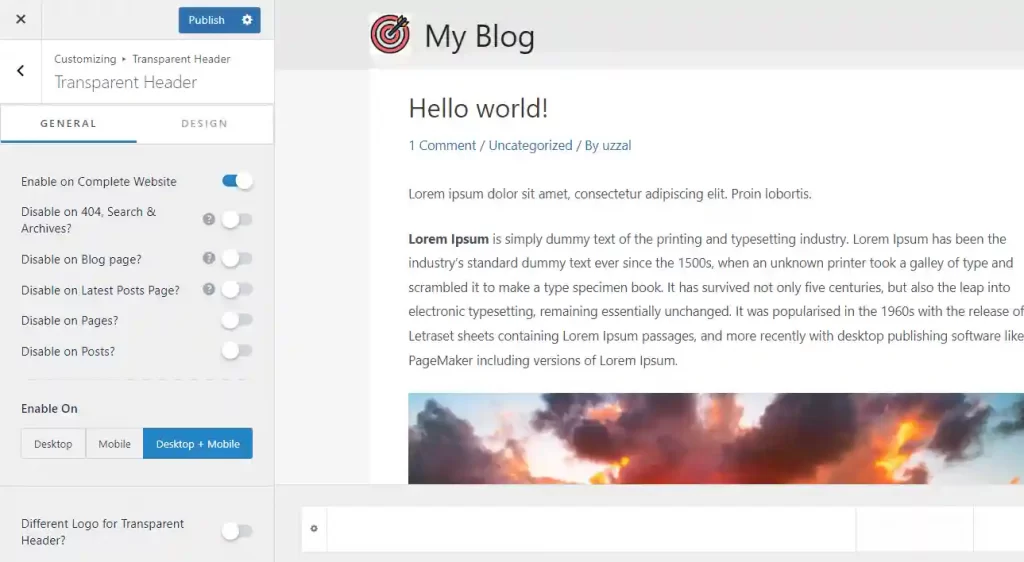
To make the sticky header transparent in Astra pro, you need to go to Customize>Header Builder>Transparent Header and activate ‘Enable on Complete Website’. We are not disabling it for other pages as we need that to be the same for entire website.

We have also changed the Overlay Color for the header to make the visual comforting. However, this is optional and you can skip that.
Sticky Header Pros & Cons
A sticky header is useful for quick navigation when you go through a website. However, there are some positive and negative impacts applying it. They are;
Pros
- The highlighted header menu is always on top
- The navigation is simply accessible
- Time-saving visuals to reach other places on a website
Cons
- Engages space that decreases viewable area, especially for mobiles
- Website speed will be hampered a bit
- Sometimes the visual is distracting
Conclusion
A sticky header is a useful feature that gives web pages stunning looks. We have discussed making the header sticky and transparent using Custom CSS, Elementor Pro, and Astra Pro. We have also made the header transparent.
This was fun so far and we believe you’ve got that properly. Leave your comment if the content seems useful and make the best out of it.
FAQ
Can you make a sticky header in Astra free?
Yes, you can. But, for that, you need to use custom codes. All you need to do is copy the codes we provided, add it to the Custom CSS box and update that to have the effect.
Are sticky menus good?
Sticky menus are definitely good but not so useful for all kinds of websites. Overall website speed hampers when you apply a sticky header for the entire site. You can use this for specific posts or landing pages if you like to avoid the speed issue.
What does a sticky header do?
A sticky header is an option to keep the header area fixed or visible under conditions. When you scroll down a website, the header menu goes up and stays hidden. Again when you scroll up to the top, the menu shows up. To keep the menu visible and accessible, the sticky header is a smart process.

thank you, worked perfectly!
You are most welcome. If you have other concern related Astra theme, fell free to reach us.