A top bar has great importance in many ways especially when you have something to announce or offer. Our concern in this article is how to add a top bar in Astra free theme so we will not talk about the premium version where you have the built-in options.
We will not use any plugin. Here, we cover;
- How to add Top Bar in Astra free theme using Custom CSS
- How to add Top Bar in Astra free theme with Image
- How to add Top Bar In Astra free theme with Header Builder
The process is quite simple with the right steps and anyone can do it. Let’s start with the definition of the ‘Top Bar’, shall we?
What Is a Top Bar?
The bar above the navigation menu is called the top bar. A top bar is used for announcements such as Black Friday, Cyber Monday, or any other offers. Here, you can add an image, text, and CTA button for your promotional activities.
Related Posts
How To Add A Slider In Astra: Full-Width Or Boxed
How To Add Scroll-To-Top Button In Astra Free with Custom Code
How to Add Top Bar in Astra Free Theme Using Custom CSS
To add a top bar in Astra free theme, we have created a code that includes text, CTA button, and customization facility. Copy the Code below.
Custom CSS to Add a Top Bar
add_action('astra_header_before' , 'function_ehoa_top_header_txt');
function function_ehoa_top_header_txt(){
echo "
<style>
.custom_header_top {
background-repeat: no-repeat;
text-align: center;
width: 100%;
height: auto;
background-size: cover;
position: relative;
overflow: hidden;
display: flex;
justify-content: flex-end;
flex-direction: column;
background-color: orange;
padding: 5px 0px;
}
.custom_header_top h2 {
display: inline-block;
line-height: 1.3;
}
.custom_header_top p, .custom_header_top h2{
color:#ffffff;
}
.custom_header_top .df_overlay{
width: 100%;
height: 100%;
padding: 50px;
color: #FFF;
text-shadow: 1px 1px 1px #333;
background-image: linear-gradient( 135deg, #9f05ff69 10%, #fd5e086b 100%);
}
.custom_header_top button {
display: inline-block;
border: none;
outline: none;
border-radius: 50px;
color: #0600ff;
box-shadow: 0 3px 20px 0 #0000003b;
margin: 0 auto;
margin-left: 24px;
background-color: #38ff83;
}
.custom_header_top button:hover{
cursor: pointer;
}
.custom_header_top button a{
color:inherit;
text-decoration:none;
}
</style>";
echo "<div class='custom_header_top'>
<div class='content'>
<h2>Last Chance, Black Friday Offer Extended for 48 Hours Only! </h2>
<button> <a target='_blank' href='https://flywithwp.com/'> Make A Deal </a></button>
</div>
</div>";
}
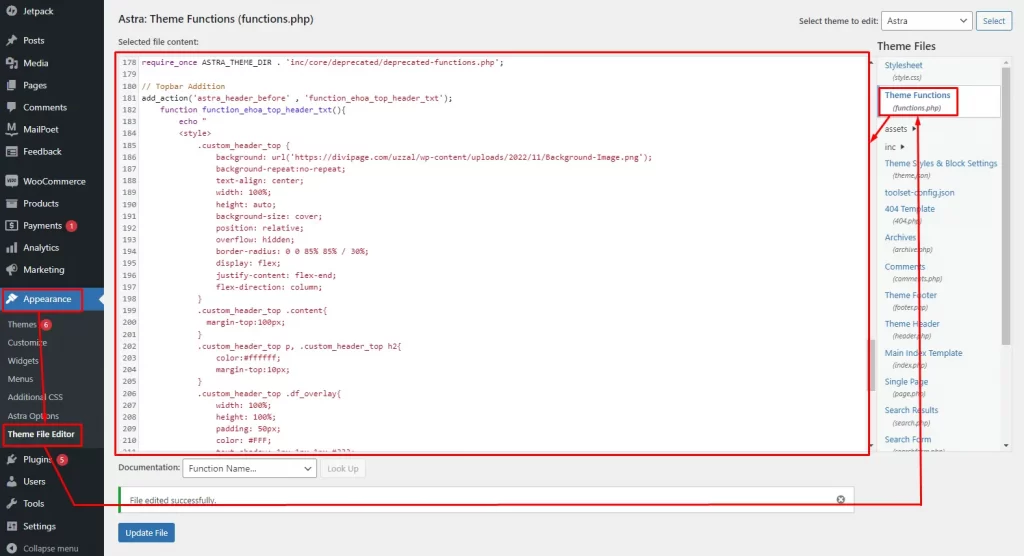
Step 1: Insert The Code
Now go to WordPress Dashboard>Appearance>Theme File Editor and paste our code to the bottom of the functions.php file. Hit the Update File button and you will see a top bar has been added to your website.

Step 2: Materials We Used
We have top bar materials as below. You can change them according to your need within the code;
- Top bar height: 5px
- Background color: orange
- Text color: #ffffff
- Text: Last Chance, Black Friday Offer Extended for 48 Hours Only!
- Button text color: #0600ff
- Button Background Color: #38ff83
- Button text: Make A Deal
- Button Link: https://flywithwp.com/
Note: Every time you make changes to the codes, use the Update File button.
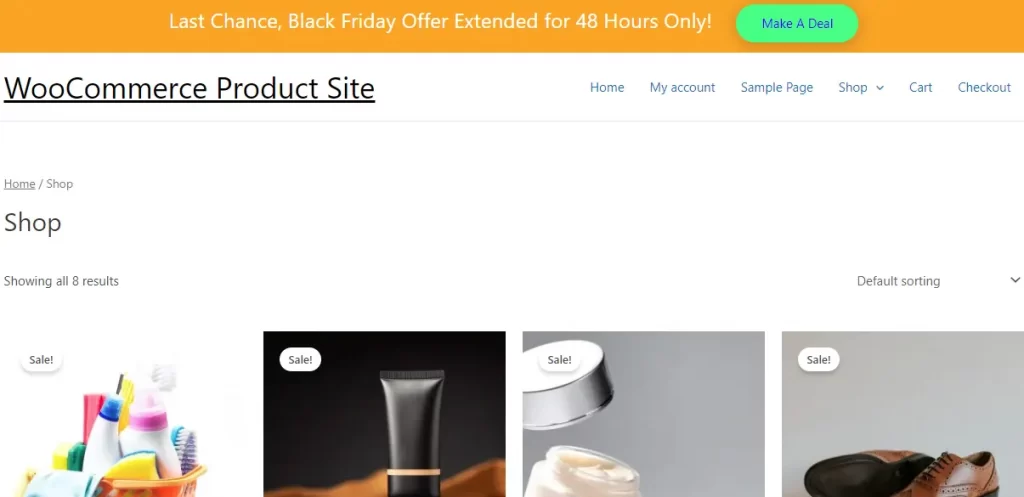
Let’s see the final look.

How to Add Top Bar in Astra Free Theme with Image
The process of adding a top bar with an image is the same but the script has some differences. We made a ready to use custom CSS code to add a top bar in Astra free theme a demo Image.
Step1: Insert The Code
Copy the code below and paste it to the bottom of the function.php file in the theme file editor.
Custom Code to Add a Top Bar with Image
add_action('astra_header_before' , 'function_ehoa_top_header_txt');
function function_ehoa_top_header_txt(){
echo "
<style>
.custom_header_top {
background: url('https://flywithwp.com/wp-content/uploads/2022/11/Demo-image-for-top-bar-In-astra-theme.webp');
background-repeat:no-repeat;
text-align: center;
width: 100%;
height: auto;
background-size: cover;
position: relative;
overflow: hidden;
border-radius: 0 0 85% 85% / 30%;
display: flex;
justify-content: flex-end;
flex-direction: column;
}
.custom_header_top .content{
margin-top:250px;
}
.custom_header_top p, .custom_header_top h2{
color:#ffffff;
margin-top:10px;
}
.custom_header_top .df_overlay{
width: 100%;
height: 100%;
padding: 50px;
color: #FFF;
text-shadow: 1px 1px 1px #333;
background-image: linear-gradient( 135deg, #9f05ff69 10%, #fd5e086b 100%);
}
.custom_header_top button {
display:inline-block;
border: none;
outline: none;
padding: 10px 20px;
border-radius: 50px;
color: #0600ff;
box-shadow: 0 3px 20px 0 #0000003b;
margin:0 auto;
margin-bottom:20px;
background-color: #38ff83;
}
.custom_header_top button:hover{
cursor: pointer;
}
.custom_header_top button a{
color:inherit;
}
</style>";
echo "<div class='custom_header_top'>
<div class='content'>
<h2>Last Chance, Black Friday Offer Extended for 48 Hours Only! </h2>
<p>Discover new deals each week!</p>
<button> <a target='_blank' href='https://flywithwp.com/'> Make A Deal </a></button>
</div>
</div>";
}
Step2: Materials We Used
Now, you will have a top bar with a demo image and other materials. You can change them as you want.
- Top bar width: 250px (It depends on the image size)
- Image URL: https://flywithwp.com/wp-content/uploads/2022/11/Demo-image-for-top-bar-In-astra-theme.webp
- Background color: orange
- Text color: #ffffff
- Text: Last Chance, Black Friday Offer Extended for 48 Hours Only!
- Button text color: #0600ff
- Button Background Color: #38ff83
- Button text: Make A Deal
- Button Link: https://flywithwp.com/
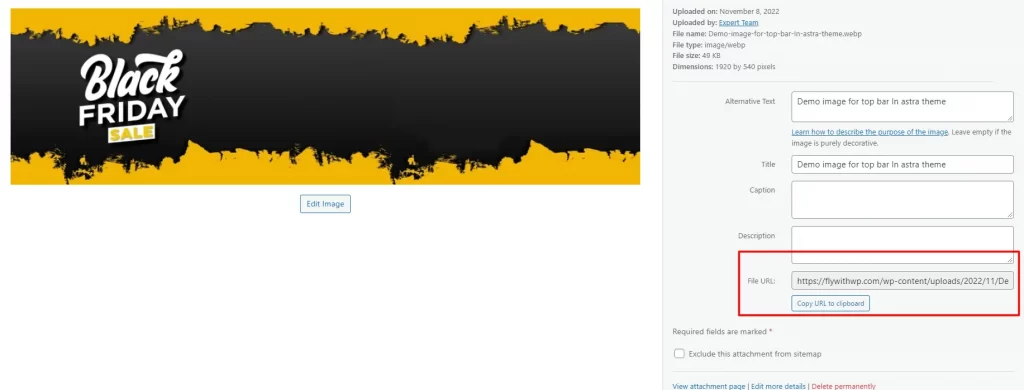
From Where to Take the Image URL
Go to your WordPress media library and select the image you want to use in the top bar. Copy the image URL and replace it with the demo image link inside the CSS code.

We are done with the process. See the final view.

How to Add Top Bar In Astra Free Theme Using Above Header
We are beginning the process using a method built-in with Astra header builder. Here, you will get three headers; Primary Header, Above Header, and Below Header. We are going to use the Above Header as the top bar.
Note: You go with the process only if you don’t need the above header for your website. Otherwise you follow our second procedure.
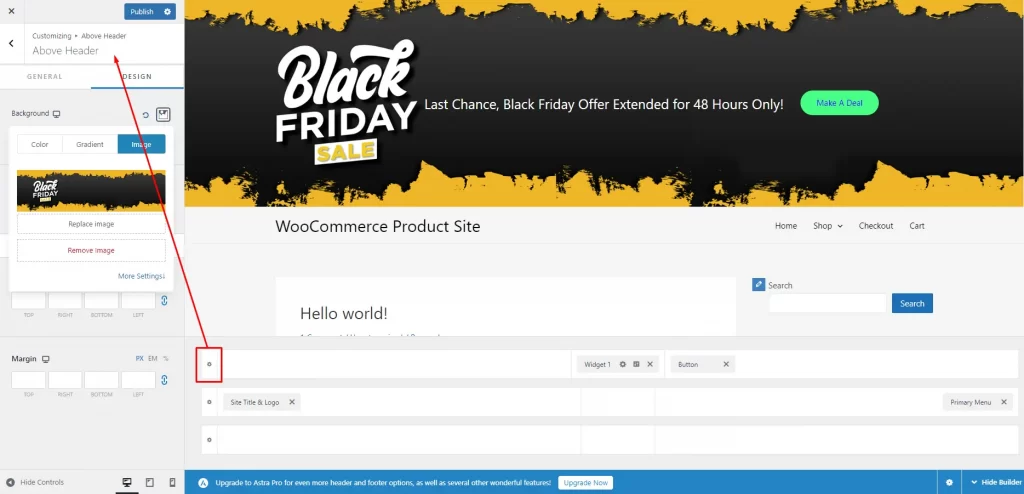
Go to WordPress Dashboard>Appearance>Customization and choose Header Builder. Click on the settings button of the Above Header and make changes as below;
Customizing Above Header
Design Tab
- Background Image: Black Friday Sale image
General Tab
- Height: 380 px (Adjust the height according to the background image)

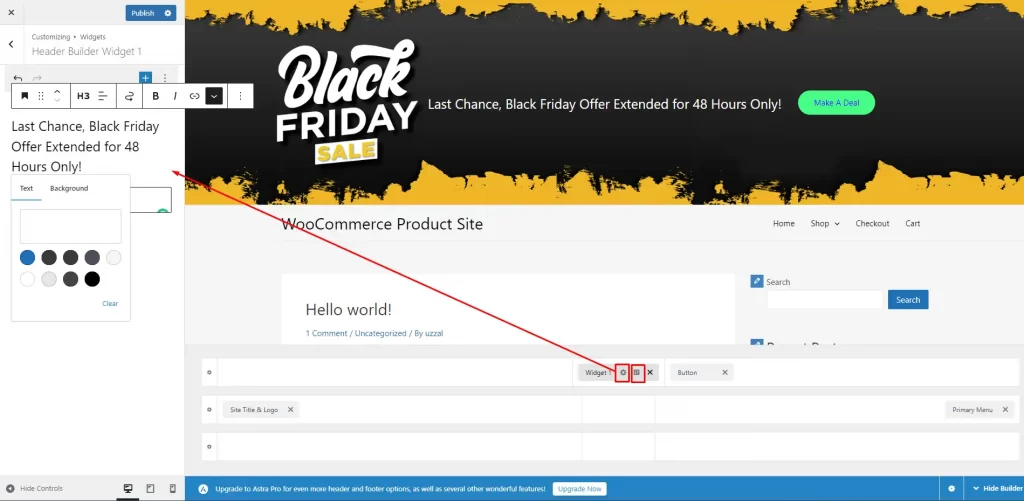
Now, add a widget in the top bar and make some changes;
Customizing Widgets (Heading)
- Text H3: Last Chance, Black Friday Offer Extended for 48 Hours Only!
- Text Color: White
- Bottom Margin: 50 (if necessary)

Finally, we add a button and customize that as well;
Customizing Button
We are customizing the button with a demo text, color, URL, and background. You can edit them as you want.
General Tab
- Button Text: Make A Deal
- Text Link: flywithwp.com (Use a link as you wish)
Design Tab
- Text Color: #0600FF
- Button Color: #38FF83
- Button Radius: 30 px

We are done with the process.
However, if you don’t want to use an image in the top bar, use a color instead.
Note: The process we’ve explained has a drawback as the top bar will not be sticky so, when you scroll down, the bar will hide above.
Follow our guideline to make the header sticky in Astra free version using a Custom CSS code.
Final Verdict
It is obvious adding a top bar with or without an image is a bit annoying, especially when you have no idea about coding. That’s why we made the three different ways for different situations. No extra hassle, just a copy paste task to do.
Hope the entire process was helpful and worthy for you to add top bar in Astra free theme. Yet, if you have any difficulties let us know in the comment box, we will look forward to helping you.
FAQ
How to add a top bar in Astra theme Pro?
First, install the Astra pro addon, go to the Appearance>Astra Options and activate the Header Section module. Now, go to the Appearance>Customize>Header>Above Header and pick a header layout with a top bar. Edit the text, button and other things as you want them to present.
Do I need a top bar for my WordPress website?
Yes, but not always. On many occasions like Black Friday & Cyber Monday, you need a top bar on the website to prompt your services with a discount. In the top bar, you can add a text, CTA button, Image, countdown, and many more.