Creating a footer with Astra theme footer builder is a straight and handy task to do. Even the Astra free version has enough footer elements to design a professional looking website footer.
Today, we will use Astra freemium to design a footer with logo, navigation menu, social links, subscription form, copyright, etc. And the process will be very simple, no additional hassle or code is required. So, let’s find an answer on how to edit footer in Astra.
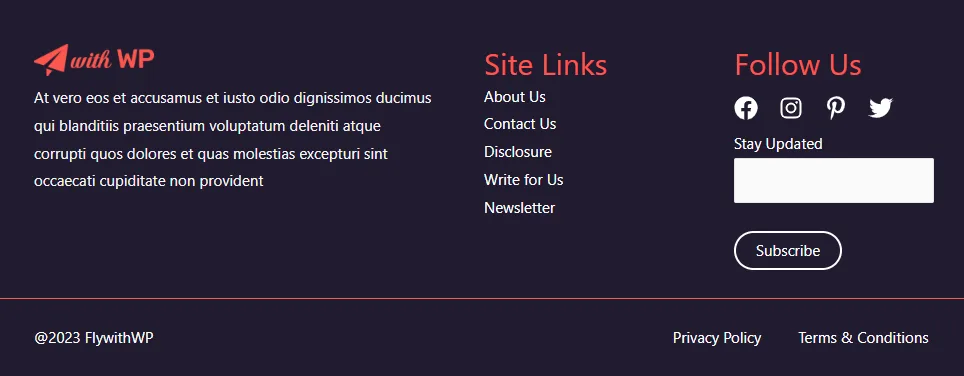
Before taking your hands in the process, have a look at our footer that we are going to design now. Sit tight, it’s going to be a bumpy ride.

How To Edit Footer In Astra: The Process begins
To edit footers using Astra free you will require some elements, customizations, a footer menu and a contact form. Let’s prepare all of them before creating the footer.
Footer Elements You Need
A few footer elements you will need to design the footer and all of them are available for free version. They are,
- 4 Widgets elements
- Social Icons element
- Copyright element
- HTML element
Astra Global Customization
At first, you will need to do some customization globally for the footer design. For this tutorial, you will be needing color and button customization only.
So, go to the WordPress Dashboard>Appearance>Customize. You will find Color and Button customization options and work on them individually.
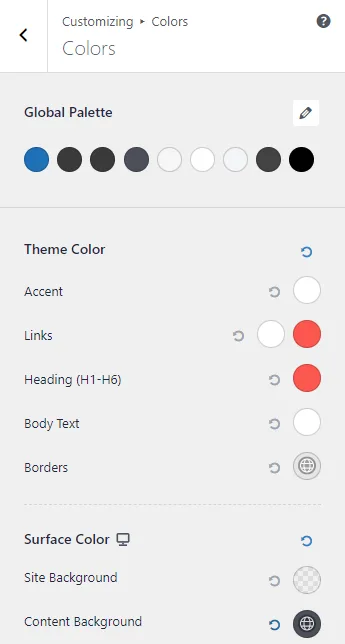
Color Customization
In the global color customization, we have made changes for links, accent, heading, body, and more. They are;
- Accent: #FFFFFF
- Links (Normal): #FFFFFF
- Links (Hover): #FF5849
- Heading (1-6): #FF5849
- Body Text: #FFFFFF
- Borders: #E5E5E5
- Site Background: #000000
- Content Background: 4B4F58

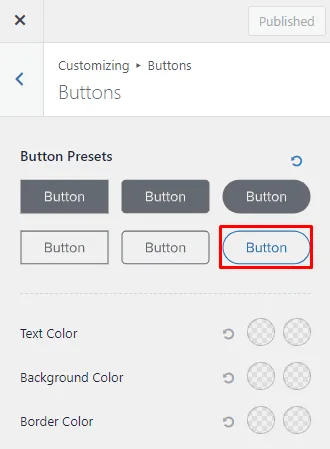
Button Customization
In the global Button customization, choose a button type. We are using the button with 30 px radius and no further customization is required. But, you can change colors, font, radius, and more for the button.

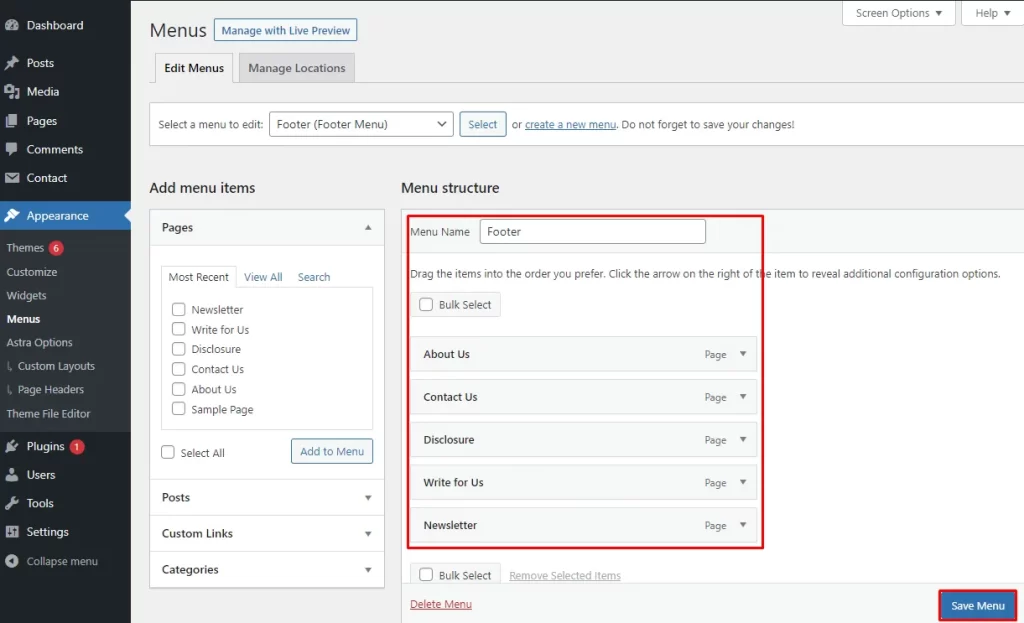
Footer Menu Creation
Create a footer menu in the WordPress Appearance as you need and save it before leaving. You will need this later in the design process.

As we have all the necessary materials ready, let’s go for the step-by-step design process.
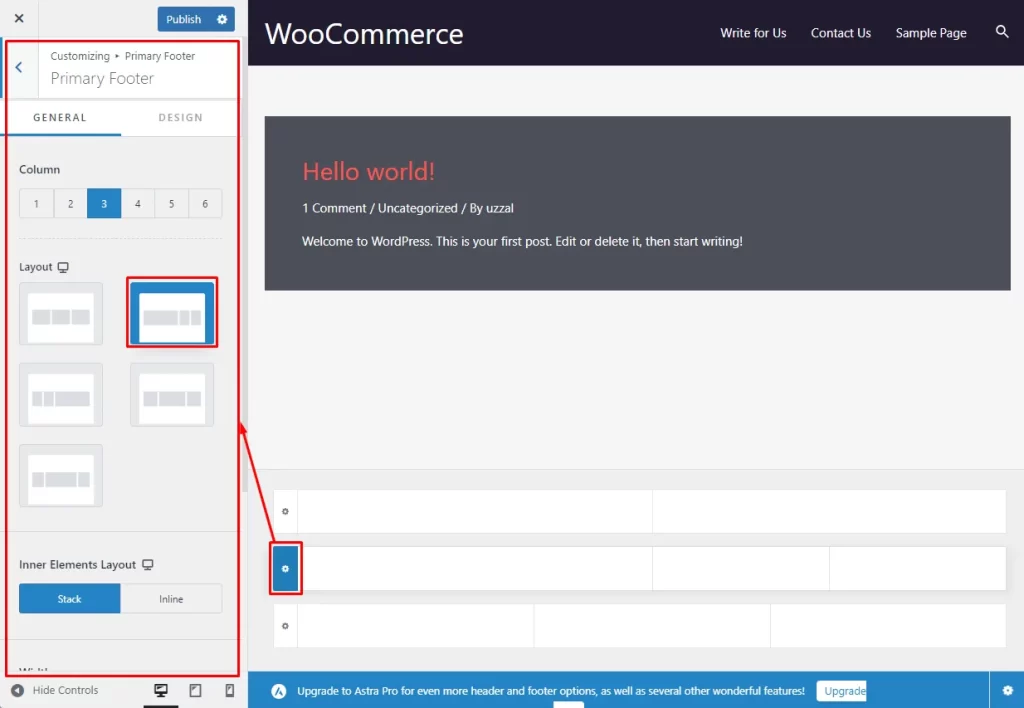
Step 1: Editing Primary Footer Layout
At the beginning of the steps, you need to open Astra footer builder. So, go to WordPress Dashboard>Appearance>Customize and click on ‘Footer Builder’. We will start working on the Primary footer. So, click on the settings button and make some changes.
- Column: 3
- Layout: Second one
- Inner Elements Layout: Stack
- Width: Content width
- Vertical Alignment: Top
- Background (color): #211C32 (in the Design tab)

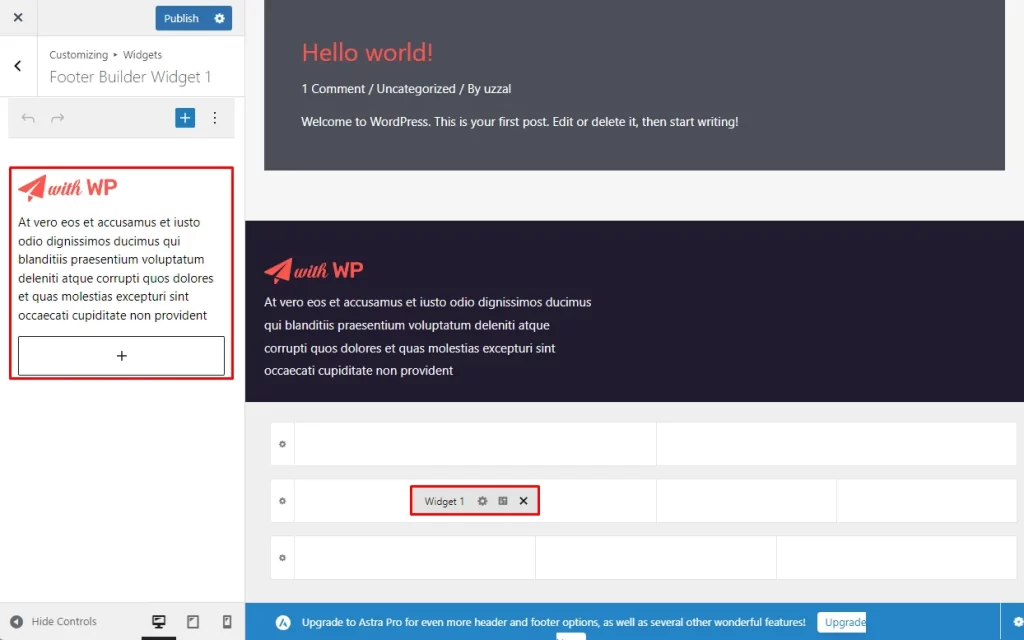
Step 2: Image & Caption
Take a widget in the first column of the Primary Footer and add the ‘Image’ block. You will have 4 Astra footer widgets with the free version. Insert an image with captions as you need.

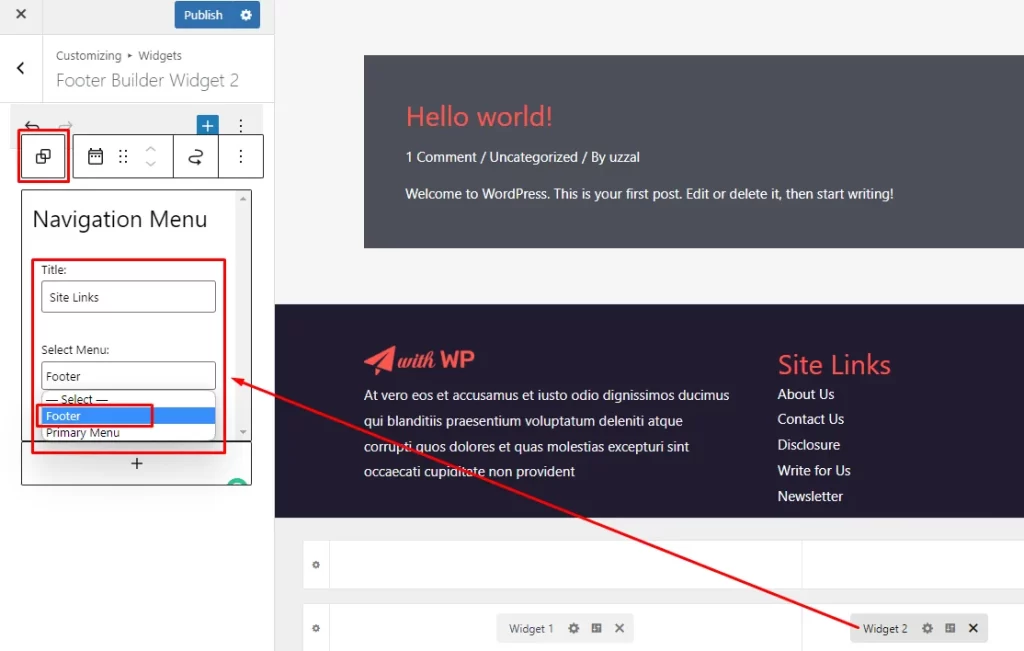
Step 3: Footer Menu
Now add another widget in the second column and insert the ‘Navigation Menu’ block. The customization we are making are;
- Layout: Group (see two boxes together on upper-left)
- Title: Site Links
- Select Menu: Footer
The footer menu we have created before from the WordPress menu, will call that here. You can create your menu as you like.

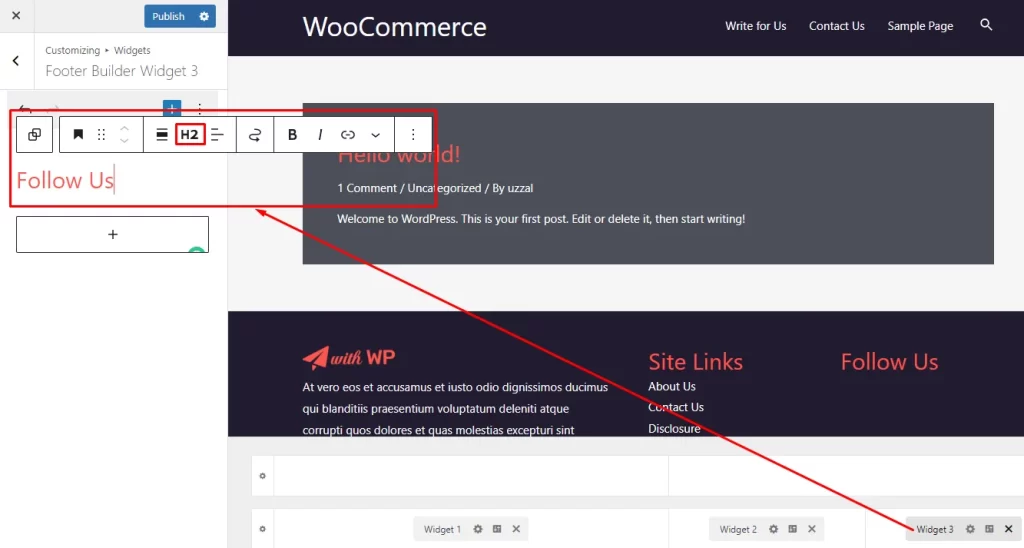
Step 4: Add (Follow Us) Heading
Move on to the third column, take another widget and insert a heading block. We are using H2 with text ‘Follow Us’.

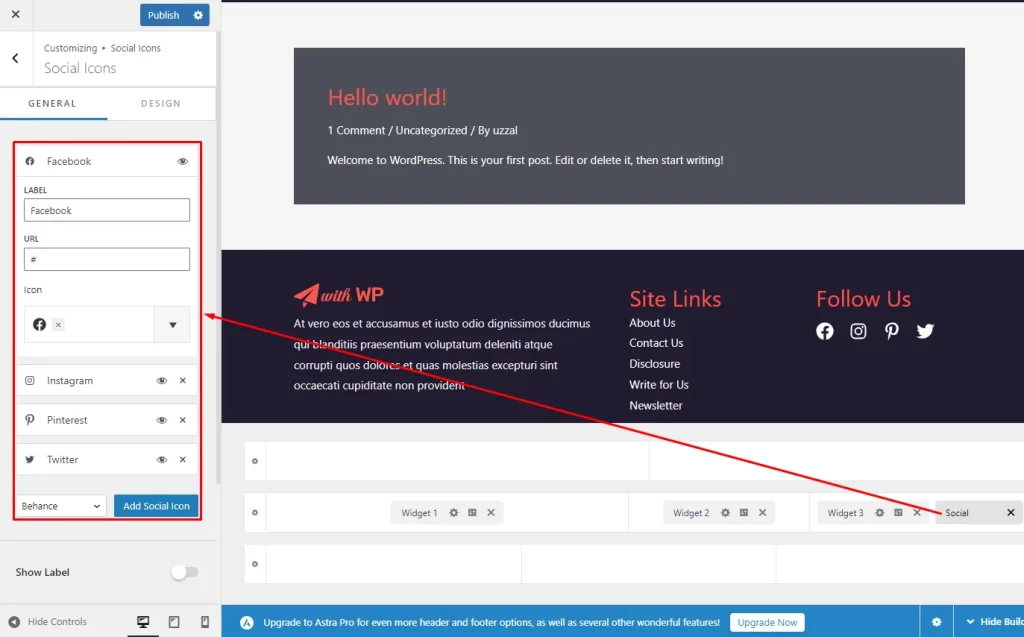
Step 5: Social Icons
Beside the ‘Follow Us’ widget, add the ‘Social Icons’ element. Add the social accounts you like and customize them individually. As an example, we did for ‘Facebook’;
- Label: Facebook
- URL: # (referred to facebook url)
- Icon: Facebook icon

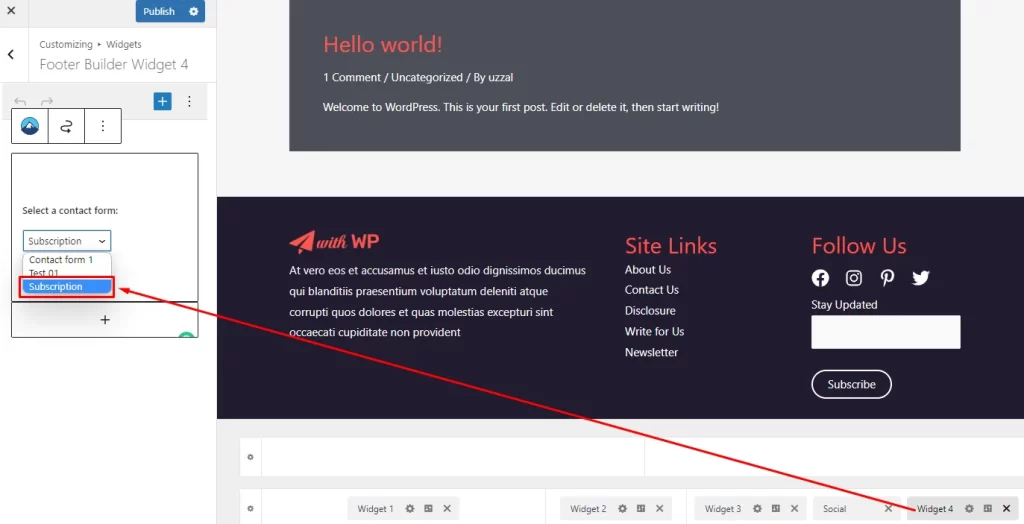
Step 6: Subscription Form
You will also require a subscription form in the footer. For that, you need to install a third-party plugin such as Contact Form 7, WP Forms, etc. After installing the plugin, it will be added as a block in the WordPress block editor and you can call any form created with that.
In this case, we have created a simple subscription form using Contact Form 7 with an email field and a button. We have named the form ‘Subscription’.
Now, take another widget element, insert Contact Form 7 block, and select the ‘Subscription’ form.

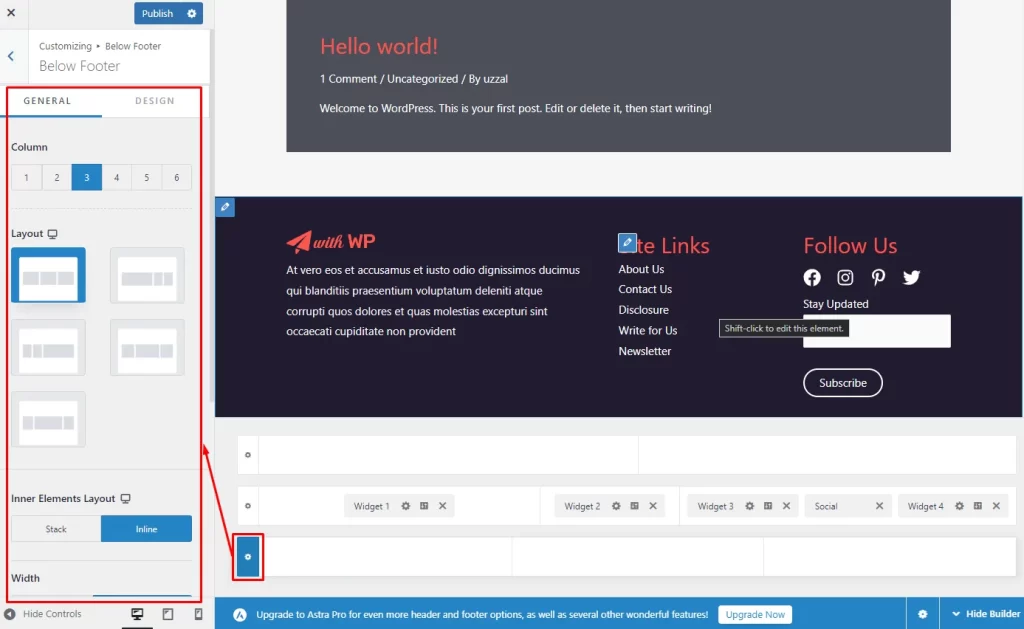
Step 7: Below Footer Customization
Now, move on to the ‘Below Footer’ and open settings. The changes we made here are;
In the General tab
- Column: 3
- Layout: First one (select one that suits)
- Inner Elements Layout: Inline
- Width: Content width
- Height: 80
- Vertical Alignment: Top
In the Design Tab
- Top Border Size: 1
- Border Color: #FF5849
- Background (color): #211C32 (in the Design tab)

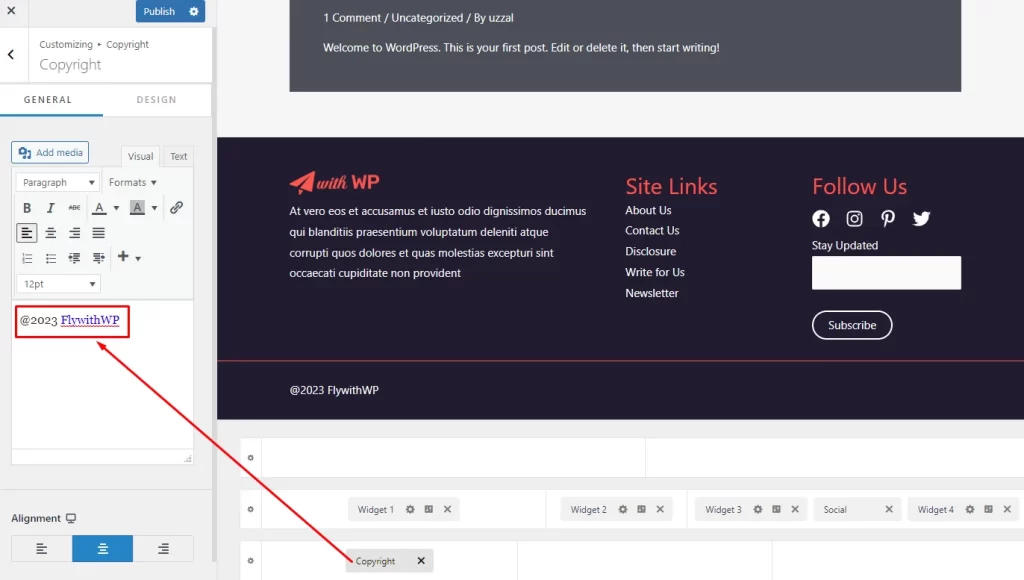
Step 8: Copyright Element
Step 8: Copyright Element
In the first column of the Below Footer, insert the ‘Copyright’ element and use anchor text & URL. We are using;
- Text: @2023 FlywithWP (anchor text: FlywithWP)
- Anchor Text URL: www.example.com
- Alignment: Right

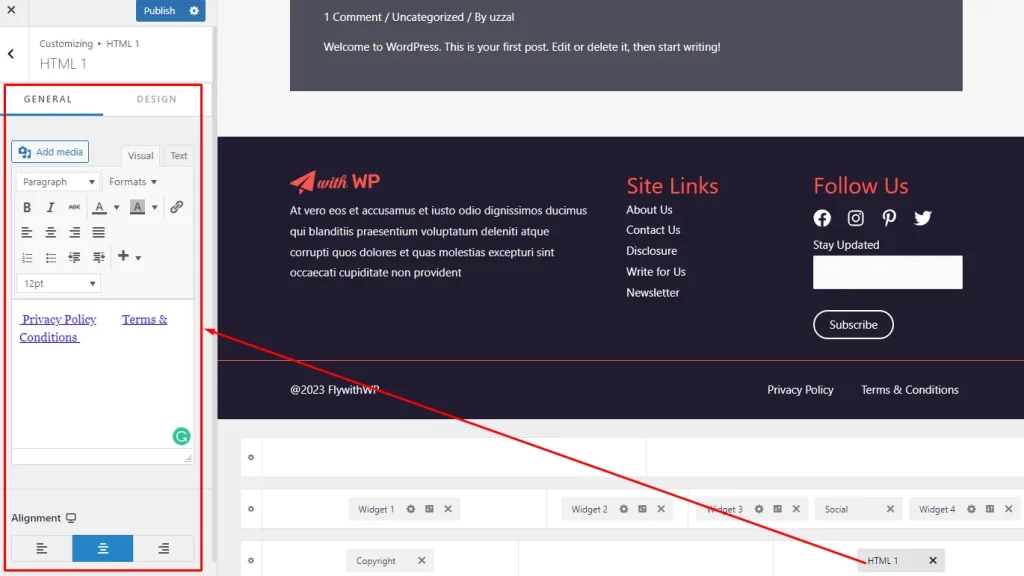
Step 9: Privacy Policy and Terms & Conditions
In the third column of the Below Footer, take a HTML element and use 2 anchor text navigational URLs. See below,
- Anchor Text: Privacy Policy (URL: www.example.com)
- Anchor Text: Terms & Conditions (URL: www.example.com)
- Alignment: Right
Note: Add some extra space between two anchor texts for design combination.

We are done with the process. See the final view.
Related Posts
How To Add A Scroll-To-Top Button In Astra Free: With Or Without Plugin
How To Add Top Bar In Astra Free Theme
How To Make Sticky Header In Astra Free And Pro
End Words
Hope you have got the steps pretty well on how to edit footer in Astra free version. Well, the pro plugin offers more elements and customization facilities for enhanced design possibilities. However, you can use your design sense to do even better.
Share your experience in the comment section if the process was helpful for you or need any further help.
FAQ
What is Footer in WordPress?
WordPress Footer is another navigation section like the Header that stays at the bottom of the website. Usually, website owners mention their additional information such as copyright, about, terms & conditions, privacy policy, social linking, and more. Footer design is as important as the header to represent webpage vibe and branding.
Can I add an email link in Astra footer?
Yes, you can add an email link in Astra footer. For that, you need to add an element such as a widget or HTML in any of the footer columns. Then, insert the email address in the element and link it up with the same address to enable anchoring.
How to edit Astra footer without pro?
Surely you can edit Astra footer without pro. Just go to WordPress Dashboard>Appearance>Customize>Footer Builder and customize elements as you need.
How do I edit the address in the footer on Astra?
To edit the address in the footer on Astra, you need to open the footer builder customizer. Add a widget in any column of the footer, insert the ‘Paragraph’ block, and input address. Hit the Publish button to save.