The Add-to-Cart button is a built-in feature in WooCommerce, docked with both Archive and Single product pages. But, you may need to hide or remove the button for some purposes from the Archive page, Single pages, or specific product pages. And, we give you ways to do that as the option is not available by default.
So, here we bring you solutions for how to remove Add-to-Cart button in WooCommerce in 4 different ways.
They Are;
Every part of the tutorial works individually. Make sure to undo all the changes before moving from one part to another.
There are two major ways of doing this; without a plugin and with a plugin. Here, we are covering both so without any further ado, let’s get started!
Other Post Concerning Add-to-Cart Button
How To Customize WooCommerce Add-To-Cart Button: 4 Easy Ways
How to remove Add-to-Cart button for the entire website
Remove Add-to-Cart button on shop pages for all products on your website effortlessly. This process is unconditional so you can do it in one shot.
Remove the Add-to-Cart button globally without a plugin
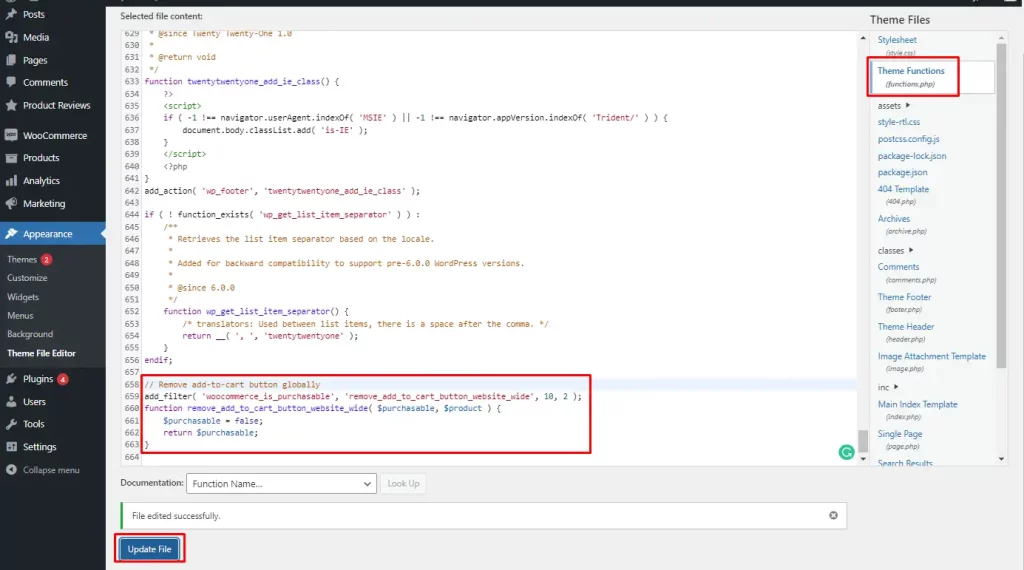
You need to use a set of codes in Functions.php to remove the Add-to-Cart button for the entire website. Simply, go to WordPress Dashboard>Theme File Editor>Functions.php and add the code at the end of the line.
Note
Use a child theme so that you won’t lose the code on theme updates.
Code for Functions.php
// Remove add-to-cart button globally flywithwp
add_filter( 'woocommerce_is_purchasable', 'remove_add_to_cart_button_website_wide', 10, 2 );
function remove_add_to_cart_button_website_wide( $purchasable, $product ) {
$purchasable = false;
return $purchasable;
}

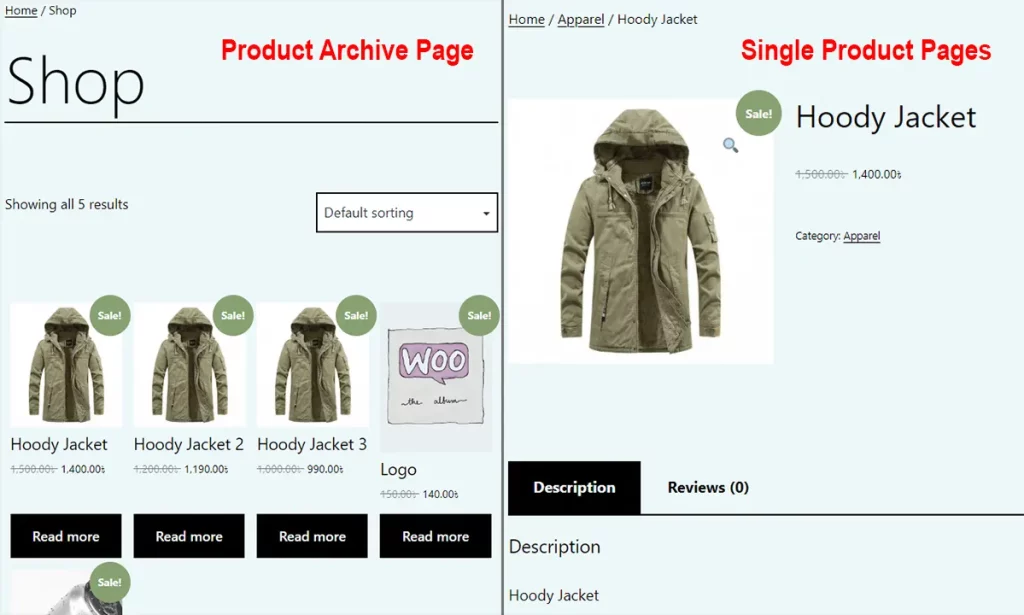
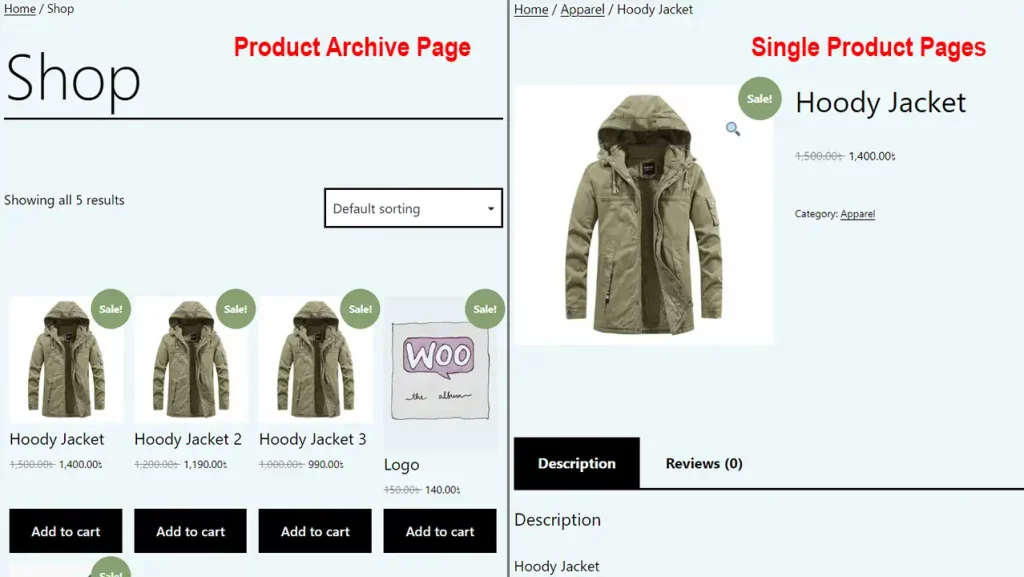
The result is here for both the Archive page and Single product pages.

Remove the Add-to-Cart button globally with a plugin
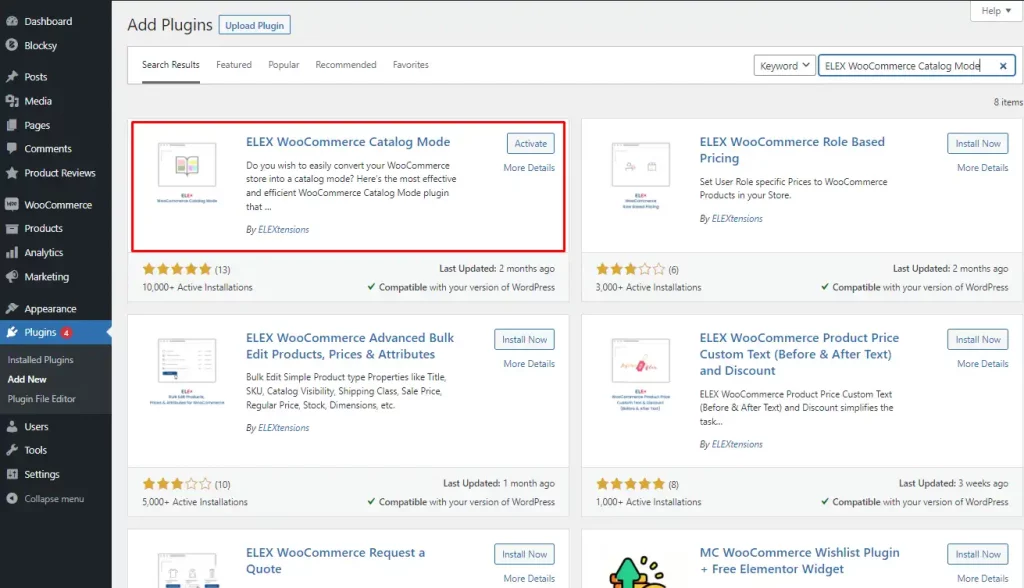
Remove the code that you added for the above process before using the plugin to avoid conflicts. Go to WordPress Dashboard>Plugins>Add New and search by the name, ‘ELEX WooCommerce Catalog Mode’. Install and activate it.

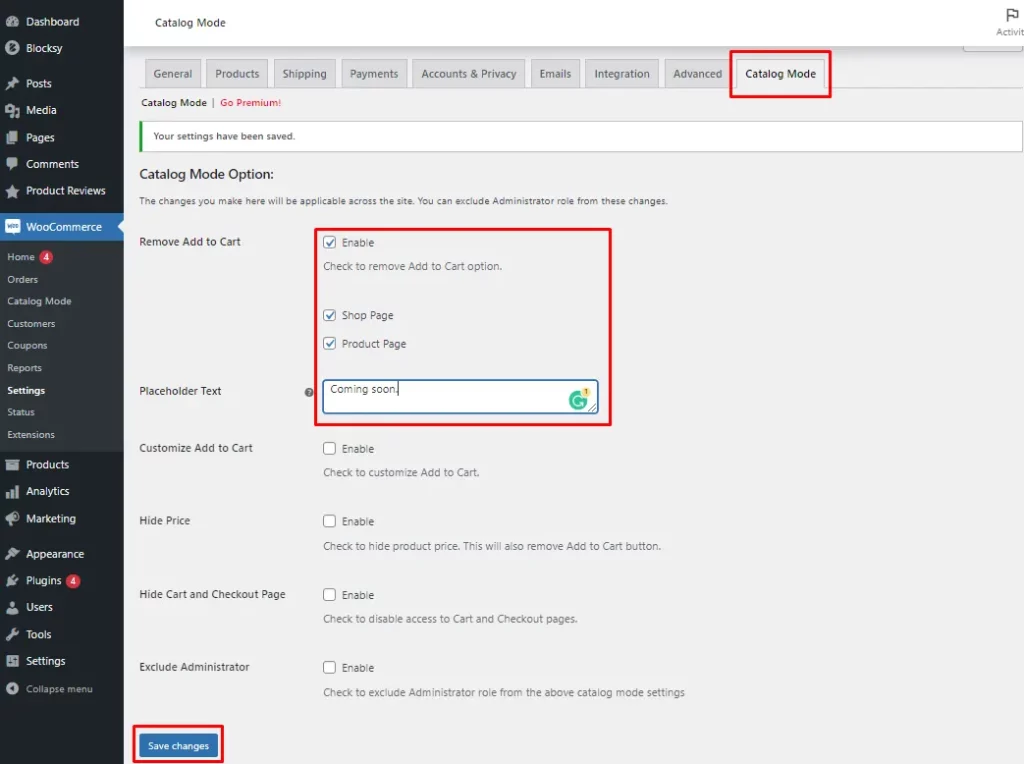
The plugin will provide functionalities to remove the Add-to-Cart button in WooCommerce Settings. Go to WordPress Dashboard>WooCommerce>Settings, and under the ‘Catalog Mode’ tab you will have it.
Enable the feature for both the shop page and the product page. Also, you can add text as a placeholder if you want to view a message. We are using ‘Coming soon’ for this demonstration. Hit the Save Changes button to apply.

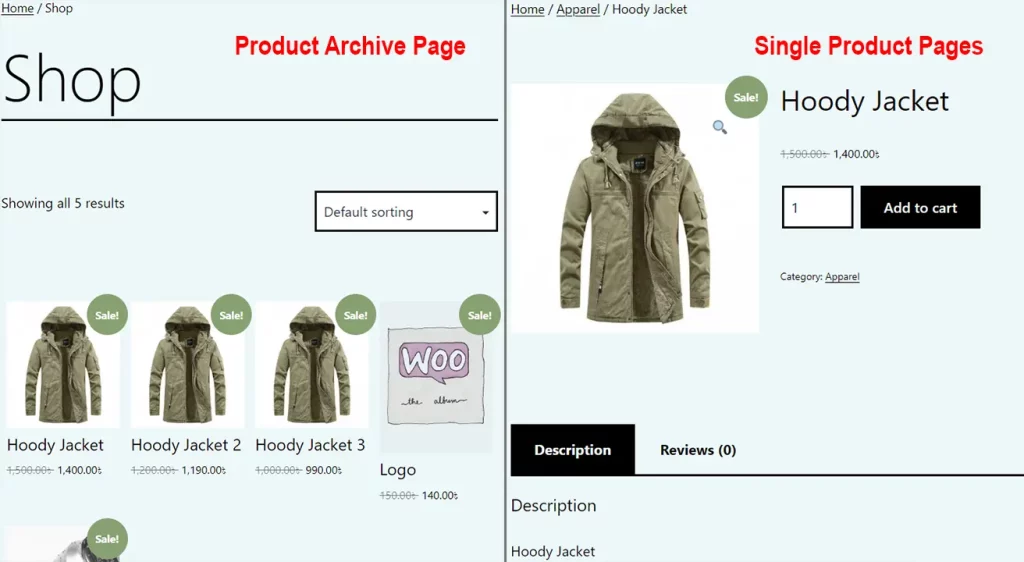
You have removed the Add-to-Cart button successfully. See the output.
How to remove the Add-to-Cart button for Archive Pages
To remove Add-to-Cart button in WooCommerce from Archive pages, you need to do similar things as well. Only the custom code set will be different.
Remove the Add-to-Cart button for Archive pages without a plugin
Go to WordPress Dashboard>Appearence>Theme File Editor>Functions.php. Copy the below code and paste it at the end of the line. You are done with the process. Though the Add-to-Cart button is hidden in the Archive pages, it is present in the single product pages.
Code for Functions.php
// Remove archive page add-to-cart button flywithwp
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
The output is here.

Remove the Add-to-Cart button for Archive pages with a plugin
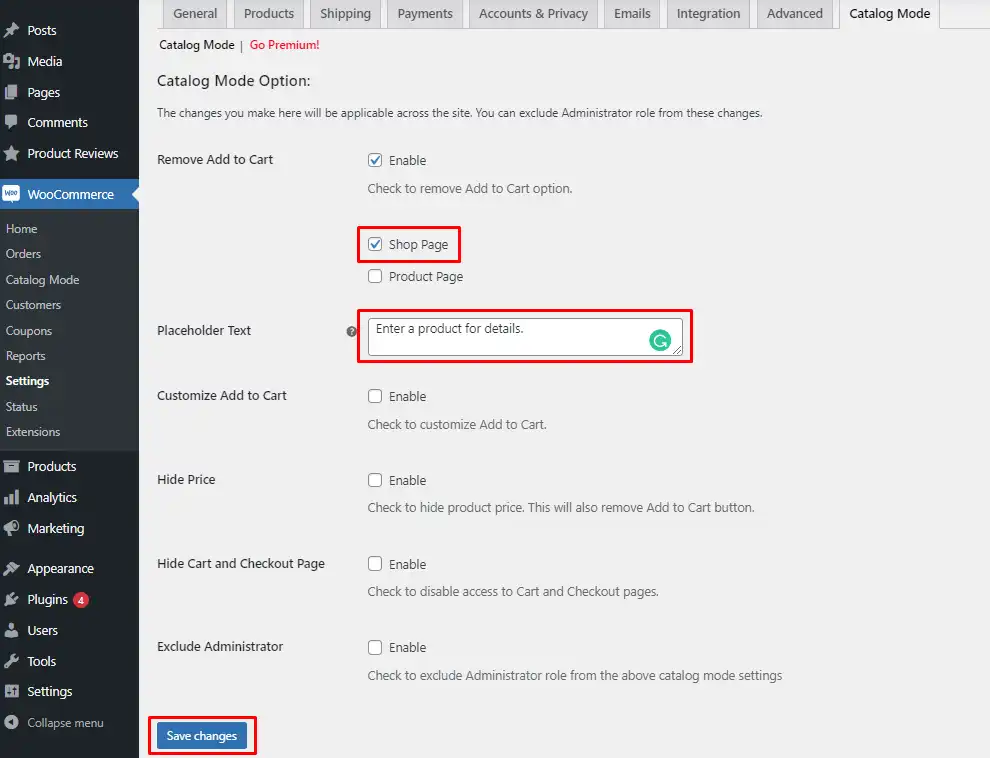
Remove the code you inserted in Functions.php and use the ‘ELEX WooCommerce Catalog Mode’ plugin. Now, go to WordPress Dashboard>WooCommerce>Settings>Catalog Mode.
But this time, enable the feature for the shop page only. Use a placeholder text if you want to show it instead of the button. We are using ‘Enter a product for details’ as a placeholder. Hit the Save Changes button.

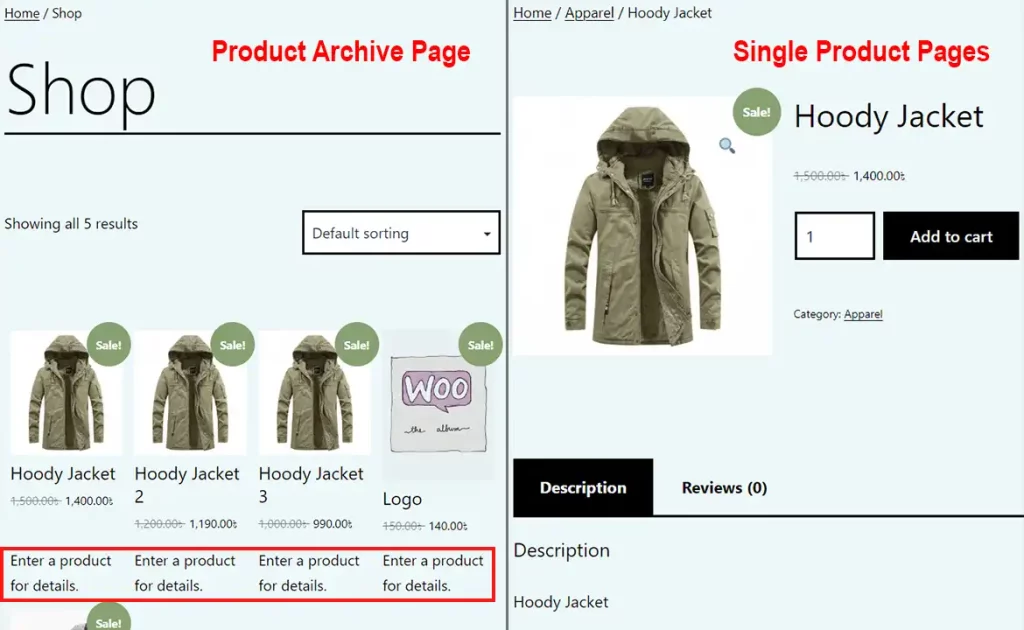
The final view is here.

How to remove the Add-to-Cart button for Single product pages
You can hide/remove Add-to-Cart button on single product pages in WooCommerce separately. It will not affect the Archive pages so nothing to worry about.
Remove the Add-to-Cart button for single product pages without a plugin
Go to WordPress Dashboard>Appearance>Theme File Editor>Functions.php. Copy the below code and paste it at the end of the line. As simple as that. The Add-to-Cart button is removed from all the single product pages.
Code for Functions.php
// Remove single product add-to-cart button flywithwp
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
See the result.

Remove the Add-to-Cart button for single product pages with a plugin
Use the same plugin, ‘ELEX WooCommerce Catalog Mode’ to hide the Add-to-Cart button for single product pages. First, delete the custom code from Functions.php that you used right above. Then, go to WordPress Dashboard>WooCommerce>Settings>Catalog Mode.
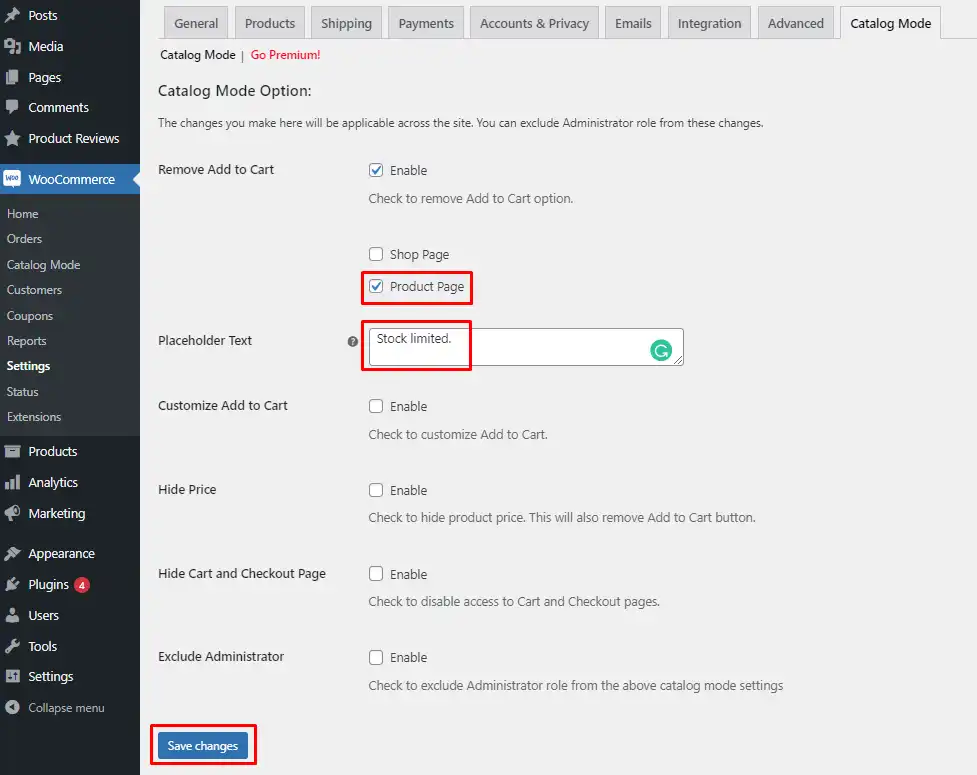
For this procedure, use the checkbox for ‘Product Page’ only and add Placeholder text if you want to. Hit the Save Changes button to take effect.

See the output.
How to remove the Add-to-Cart button for specific products
Up until now we have learned to remove the Add-to-cart button commonly for Archive pages, single product pages, or for the entire website. Here, we will remove the button for specific product or products, and not for all.
Remove the Add-to-Cart button for specific product pages without a plugin
There are two steps for removing the Add-to-Cart button for specific products without a plugin. And, they are;
- Collecting IDs for specific products
- Adding custom code to remove the Add-to-Cart button for those products
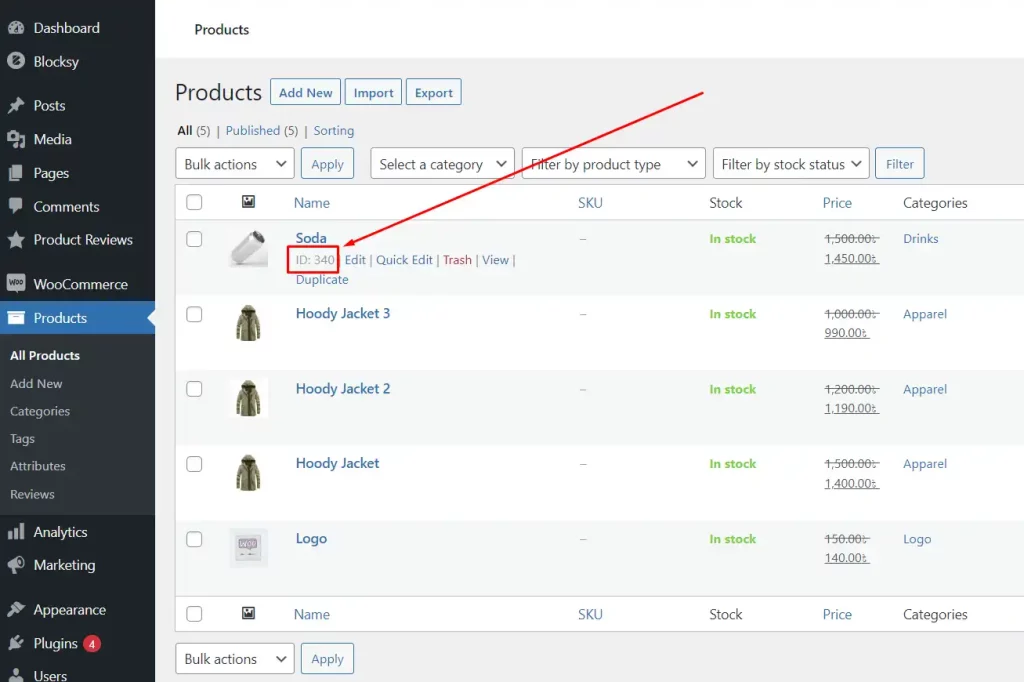
Step 1: Collecting IDs for specific products
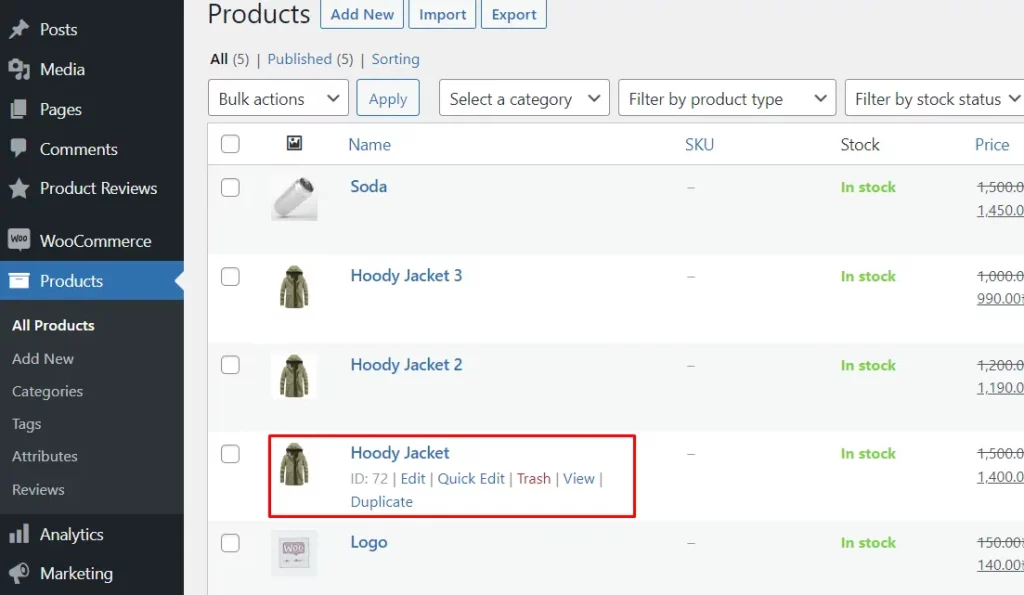
Go to WordPress Dashboard>Products and hover over a product to see the ID. We will demonstrate removing the Add-to-Cart button for product IDs 71, 72, and 340. You need to use your product IDs to take effect.

Step 2: Adding custom code to remove the Add-to-Cart button for those products
Go to WordPress Dashboard>Appearence>Theme File Editor>Functions.php. Add the below code at the end lines. The product IDs (71, 72, 340) are mentioned in the code. Alter them with yours otherwise, you will not get results. Use a Comma (,) and a space after each product ID.
This process will remove the Add-to-Cart button from specific products from both product Archive pages and single product pages.
Note
If you want to remove the Add-to-Cart button for a single product, use that product ID only.
Code for Functions.php
// Remove specific product(s) add-to-cart button flywithwp
add_filter( 'woocommerce_is_purchasable', 'remove_add_to_cart_button', 10, 2 );
function remove_add_to_cart_button( $purchasable, $product ) {
// List the product IDs for which you want to remove the button
$products_to_remove = array( 71, 72, 340 );
if ( in_array( $product->get_id(), $products_to_remove ) ) {
$purchasable = false;
}
return $purchasable;
}
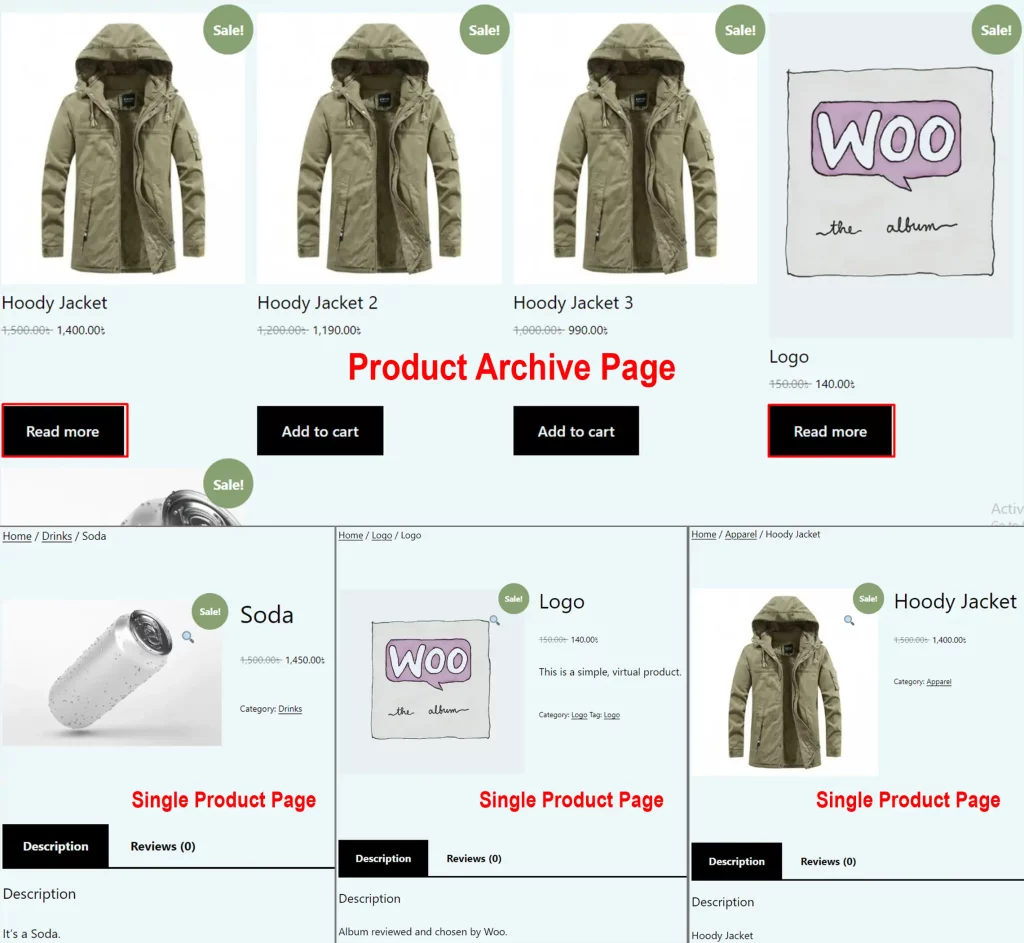
The result is here.

Remove the Add-to-Cart button for specific product pages with a plugin
At the beginning of this process, remove the custom code that you used right before. Use the same plugin ‘ELEX WooCommerce Catalog Mode’ that gives you the Catalog functionality for each product.
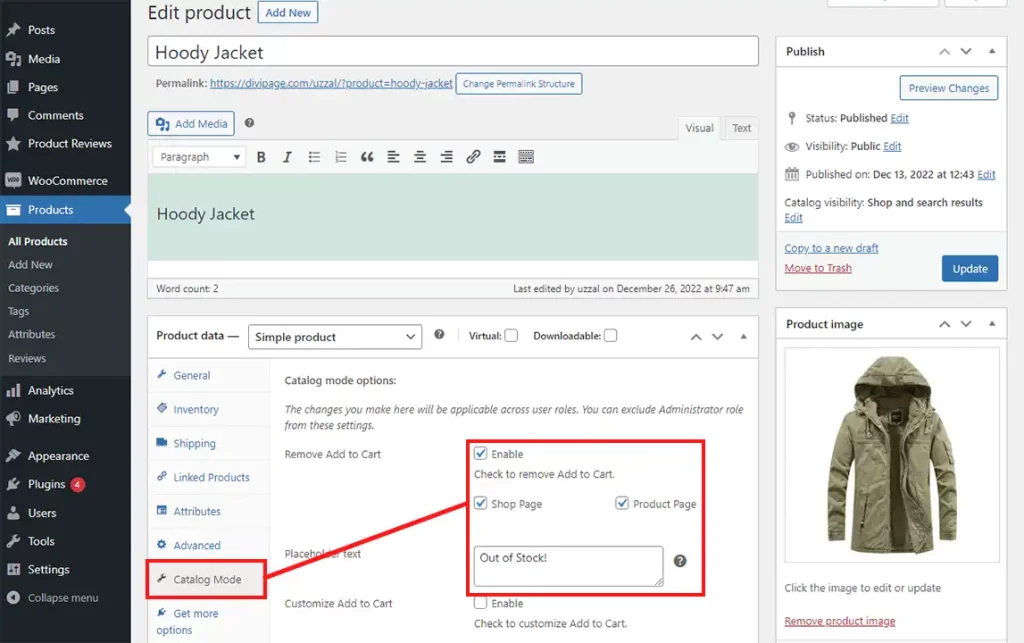
Go to WordPress Dashboard>Products and enter a product edit mode.

Now, click on the Catalog Mode feature and enable ‘Remove Add To Cart’. Here as well, you can choose for the Shop page, Product page, or both. Also, you can add a message to display instead of the Add-to-Cart button. Update the product to save changes.

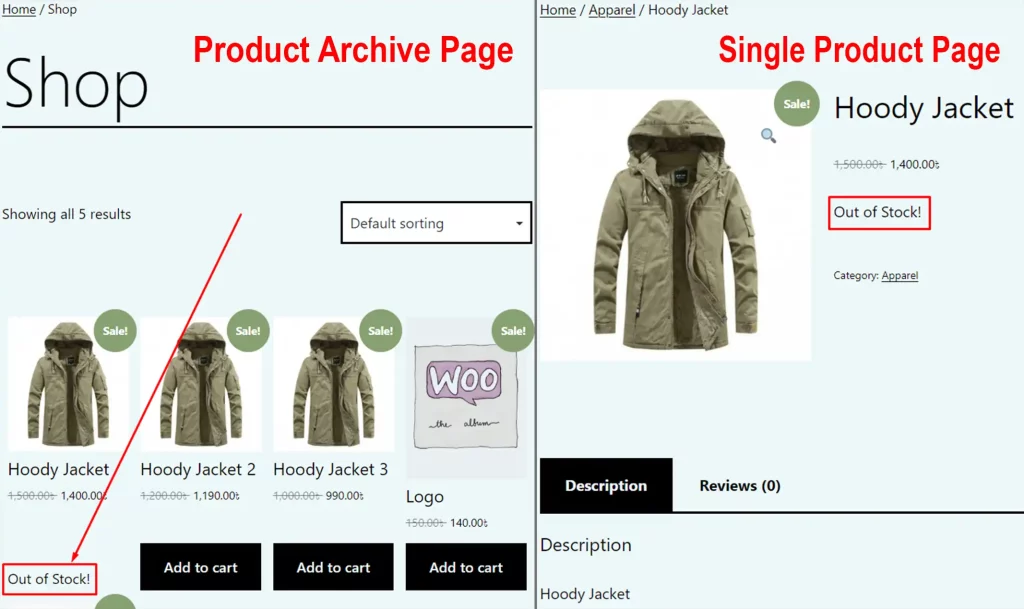
The final output is here.

End Words
Removing the Add-to-Cart button from your online shop page could be a daunting task unless you know the right path. We have gone through 4 individual ways using two different methods for all.
However, removing the Add-to-Cart button on the category page in WooCommerce is a little different than these. Well, you follow the process for Archive pages as an alternate solution for the time being.
Hope the tutorial was helpful on how to remove Add-to-Cart button in WooCommerce. Be generous to leave your precious comments how you are benefitted.
FAQ
How do I hide the Add-to-Cart button in WooCommerce?
To hide the cart button in WooCommerce, you have two options: without a plugin and with a plugin. Both methods are effective whereas using a custom code rather than a plugin is more efficient.
Why should I hide the add-to-cart button from WooCommerce?
There could be various reasons behind hiding the Add-to-Cart button from the WooCommerce shop page. They are;
1. Catalog product on hold
2. Upcoming product
3. Not for sale
4. Stock out
5. Design perspectives Or others