Showing a terms and conditions checkbox on the Checkout page is a must for a woocommerce website. It lets shoppers follow and agree with the rules and regulations while purchasing a product. However, removing or adding woocommerce checkbox in your WordPress site is not as difficult as you thought. Today, we will take you through the entire process to remove or add custom woocommerce terms and conditions checkbox with detailed explanation.
Importances of Adding Terms and Conditions in WooCommerce
A contract between your store and shoppers is called a terms and conditions agreement. It’s not a legal requirement, but your business must protect itself from specific scenarios.
A terms and conditions agreement can give you legal protection. A well-drafted contract will limit your legal liability, which will shield you from certain breaches and product malfunctions. Sometimes Terms and Conditions are referred to as Terms of Service or Terms of Use.
All in all, it’s a set of roles and conditions that a user must agree before he/she uses your products or services. Every online payment gateway provider asked for those pages before they approved your application. It’s straightforward to use in woo-commerce if you know where to look.
So, let’s drive in and learn how to add or remove a woocommerce terms and conditions checkbox.
How to Add Terms and Conditions Checkbox in WooCommerce
Adding the terms and conditions checkbox on the woo-commerce website required you to follow 2 easy steps. First, you need to create a terms and condition page and afterward add it on the checkout page.
However, let’s learn how to create one and add it as a woocommerce checkbox.
How to Create a Terms of Condition Page
First of all, go to the WordPress dashboard, locate the Pages, and click on the “Add New” option. Now, name the page as terms and conditions and write all the terms and conditions that are required to make your woocommerce store risk free.
How to Add Terms of Condition Checkbox on the Checkout page
To add a woocommerce terms and conditions checkbox on the checkout page, go to the appearance setting from the wordpress dashboard and hit the Customize option.
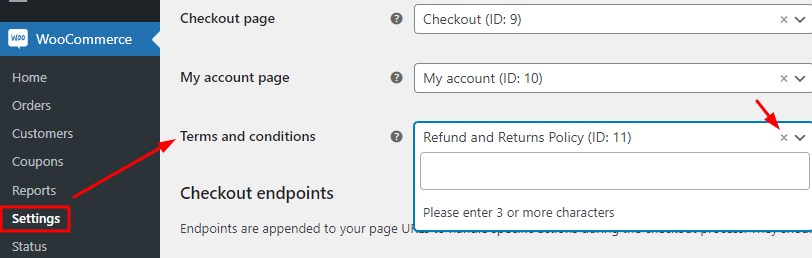
Next, go to the Woocommerce setting and click on the checkout option. Afterward, you will get the privilege to add the terms and condition page that you created previously. Finally, you have a place to provide a checkbox text which will be visible on the checkout page before purchasing.
How to Change “Terms and Conditions Checkbox” Text
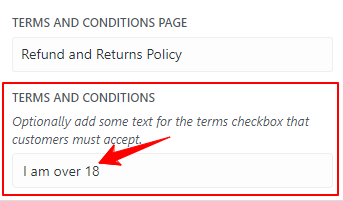
To change the “terms and conditions checkbox” text, click on the optional text option, edit and write anything you want. For example, I have changed the text “I am over 18” and created a checkbox for age restriction.

Remember, experts recommend to open WooCommerce terms and conditions page in a new tab to avoid user interruption.
How to Add Custom WooCommerce Terms and Conditions Checkbox
Placing a custom terms and condition checkbox field in woocommerce checkout page needs a little bit extra effort. You need to add a few lines of PHP code to achieve it. No worries, we will provide you a written PHP script and guideline to implement it on the website. So, without further ado, let’s jump.
Ready to Use PHP Script
add_action( 'woocommerce_review_order_before_submit', 'bbloomer_add_checkout_privacy_policy', 9 );
function bbloomer_add_checkout_privacy_policy() {
woocommerce_form_field( 'privacy_policy', array(
'type' => 'checkbox',
'class' => array('form-row privacy'),
'label_class' => array('woocommerce-form__label woocommerce-form__label-for-checkbox checkbox'),
'input_class' => array('woocommerce-form__input woocommerce-form__input-checkbox input-checkbox'),
'required' => true,
'label' => 'Do you understand that your order won\'t be processed until 13 June?',
));
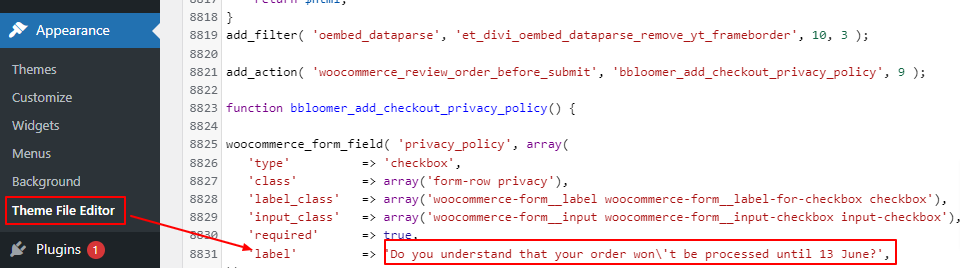
}Now, you have to open the WordPress dashboard, go to the Appearance>Theme Editor>function.php. Locate the bottom of the function.php, paste the code, edit the label with your checkbox text and hit the Update File button.

Remember, its better and professional to let user open the checkbox in another tab for any interruption. But how do you do that? We have covered the answer to Open WooCommerce Terms and Conditions Link in a New Tab with the easiest way.
How to Remove Terms and Conditions Checkbox from WooCommerce
Removing terms and conditions checkbox is an effortless task to do. All you need to do is go to the woocommerce setting and click on the Advanced option. Now, you can remove the page that is already placed under the Terms and Conditions.

Famous WooCommerce Checkout Terms Conditions Checkbox Popup Plugins
If you consider the customization of adding terms and condition checkbox a tedious journey, try a plugin to create a checkbox popup. There are several woocommerce terms and condition plugins that help to popup the checkbox right before the consumer places the order.
So, let’s get to know some of the best terms and condition checkbox popup plugins.
WooCommerce Checkout Terms Conditions Popup
Woocommerce Checkout Terms Condition Popup is one of the best free checkbox popup plugins available on WordPress.org. It brings numerous features to make your hand hasslefree while adding terms and conditions popup.
Tested Up-to
- WordPress 6.0.1
- Woocommerce 6.7
YITH WooCommerce Terms and Conditions Popup
YITH WooCommerce Terms and Conditions Popup is a paid plugin that comes with a wide range of styling features. Under this plugin, you can change the size, style and animation effect of the checkbox popup. Moreover, it helps to manage the Privacy Policy and Terms and Condition checkbox at the same time.
Tested Up-to
- WordPress 6.0.1
- WooCommerce 6.7
Terms and Conditions Popup for WooCommerce
Take the advantage of Terms and Conditions Popup for WooCommerce plugins by giving a quick view of your terms & conditions through a popup without leaving the checkout page. Even more, you can customize the height and width of the popup alongside the Agree & Decline button.
Tested Up-to
- WordPress 6.0.1
- WooCommerce 6.7
Final Verdict
Creating a woocommerce terms & condition checkbox and placing it on the checkout page is important to save your business from several legal actions. So, get one for you to limit your liabilities rightway.
Let us know how you find this article helpful.
FAQ
What is the woocommerce terms and conditions checkbox?
The Woocommerce terms and condition checkbox includes a set of rules and policies which should be accepted by the buyers before completing a purchase to avoid future legal disputes.
Do you really need Woocommerce terms and conditions checkbox?
Although, there is not any obvious prerequisite of a terms and conditions checkbox, there should be a formal agreement to protect each other’s rights between buyers and sellers. Along with an open disclosure of shipping arrangements, it also helps to protect any legal issues of your online stores.

Hi Saddam,
Nice post! I have built a plugin that allows e-shop owners to add custom Terms and Conditions per product. I would love it if you added it to your post. https://wordpress.org/plugins/terms-and-conditions-per-product/
Thanks. I really appreciate your concern, currently my editorial team is a little bit busy with other contents. But, I will definitely think about it letter.