“How to open woocommerce terms and conditions link in new tab” it’s a very common query among ecommerce owners. It seems to be a complicated journey, if you are not a developer or have someone to fix it.
No worries, we created a custom jQuery script that lets you open terms and conditions page in a new tab from the woocommerce checkout page. This tutorial is dedicated for those who have no coding knowledge at all.
Importance of Opening Woocommerce Terms and Condition page in New Tab
It is mandatory to show the WooCommerce terms and conditions checkbox on the checkout page to get the consumer’s acceptance before making a purchase. So, if a customer seeks to read the terms and conditions, he/she is allowed to open the page. Clicking over the terms and condition checkbox reveals the page in the same tab. But, it’s an annoying experience for users to review the terms and conditions and get back to the checkout page again.
Therefore, opening the terms and conditions checkbox in a new tab eliminates the user hassle and gives a smooth experience.
So, let’s jump to the learning process on how to open woocommerce terms and conditions link in a new tab.
However, to begin the customization, you need to add the woocommerce terms and condition checkbox on the checkout page.
How to Open WooCommerce Terms and Conditions Link in New Tab
As we already mentioned opening woocommerce terms and conditions link in a new tab needs a custom code and bit of extra effort. However, if you are not a developer, follow these easy instructions and achieve what you wished for.
Step 1
First and foremost, copy the custom jQuery code we have given below and follow the rest of the instructions.
add_action( 'wp_footer', 'fww_add_jscript_checkout', 9999 );
function fww_add_jscript_checkout() {
global $wp;
if ( is_checkout() && empty( $wp->query_vars['order-pay'] ) && ! isset( $wp->query_vars['order-received'] ) ) {
?>
<script type="text/javascript">
jQuery(".woocommerce-checkout").on( 'click', 'a.woocommerce-terms-and-conditions-link', function(event) {
event.stopPropagation();
let TermsPageLink = jQuery('a.woocommerce-terms-and-conditions-link').attr('href');
window.open(TermsPageLink, '_blank');
return false;
});
</script>
<?php
}
}Step 2
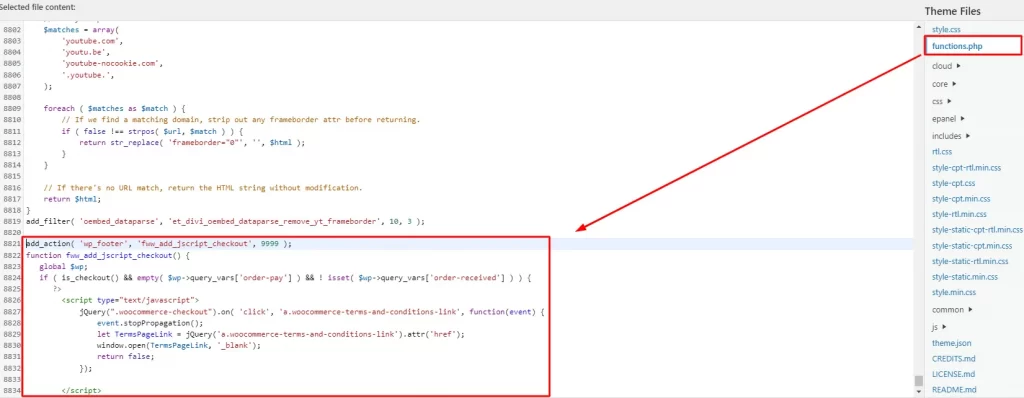
Go to the WordPress dashboard>Appearance>Theme Editor and look for the function.php file. Scroll down to the bottom of the function.php file and place the code here, you’re done.

Now, go to the checkout page and click on the terms and conditions link and see if it’s working perfectly.
In addition, if you add multiple woocommerce checkbox links on the checkout page, you need to do nothing. This custom code will automatically open all the checkbox links in a new tab without any effort.
Final Verdict
Opening WooCommerce terms and conditions checkbox in a new tab gives a customer better user experience. So, it will be a wise decision to follow the instructions and open the page in another tab. Let us know if the code works or not for your website, so that we can come with more help and resources for you.
FAQ
How to Add a WooCommerce Terms and Conditions Page?
To set a woocommerce terms and conditions page, go to the WordPress Dashboard>Appearance>Customize>Woocommerce>Checkout and locate the Add Terms and Condition option. Now, you can select a page to add the woocommerce terms and conditions.
How to disable terms and conditions in WooCommerce
Open the WooCommerce Setting>Advanced>Terms and Conditions and remove the page that was selected before.