Sit tight and stick to the content to get a coupon code to claim your 20% discount on any pricing plans.
DiviFlash is a third-party divi plugin that powers up the divi builder feature list extensively. As a divi user, I always search for a third-party plugin to break the builder’s limitations entirely. Eventually, my quest ended with DiviFlash and I thought of bringing a detailed DiviFlash review for you.
It brings an ultimate solution for Divi Carousel, Gallery, WooCommerce, and Custom Post Types (CPT) modules. Moreover, DiviFlash has a bunch of stylish starter templates, section layouts, and extensions to make the design process effortless.
In one word, DiviFlash is overwhelming and a complete toolkit to build a professional website in divi.
So, let me share my experience why DiviFlash is going to be your favorite divi toolkit.
Easy Setup Process
DiviFlash installation and activation is the same process you follow for the other WordPress repository plugin. Follow the DiviFlash setup guideline.
DiviFlash Feature Explanation
DiviFlash carries a wide range of features including divi modules, templates, section layouts, and extensions. Let’s discuss one by one with proper explanation.
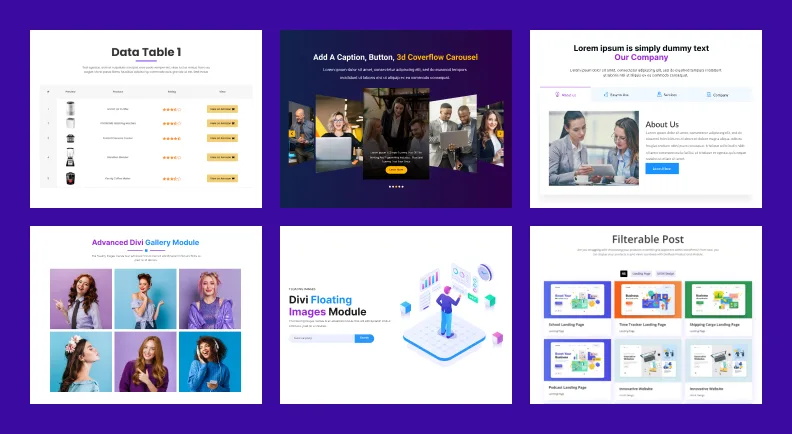
Divi Modules
DiviFlash focused on quality over quantity in comparison with other divi plugins. It has less count for modules but a single one brings several solutions that you solve with many modules of other divi plugins. That is the reason why I came forward with the complete DiviFlash review and became a fan of this divi plugin.
Let’s have a quick peek at the modules and their specialties before moving forward.
| Module List | |
|---|---|
| Advanced Heading | Design a heading with 3 distinct styles Add a gradient & masking effect Create heading with double layer texts |
| Dual Button | Create 2 side-by-side CTA buttons Use icon, image or text as separator Style both buttons differently |
| Image Mask | 30 Built-in image masks presets Change mask size and placement Rotate mask up to 360 degrees |
| Advanced Blurb | Place image, icon & badge together Put elements one after one as you want Add, style & move button anywhere |
| Advanced Tabs | Decorate tab navigation menu as you want Show any design inside tab using shortcode 8 content revealing animations Add icon, image & button at a time |
| Business Hours | Show your business time schedule Highlight & customize holidays differently Decorate start & end times individually Place & design time separator |
| Table | Create any type of comparison table Style head, body & footer differently Import image, icon, button & rating in every cell Make the table responsive with one click |
| Data Table | Create a table with huge data Upload data on the table from CSV file Show data from Google Sheets via API key Show data from WordPress database Place anything inside each table cell Ajax searching and pagination options |
| Advanced Person | Show your team portfolio with unique look Place all major social networks Switch person image on hover with other image Animation effects for images, icons, and border |
| Content Toggle | Show multiple contents with one module Switch between two contents in one click 5 different toggle styles to select Reveal toggle content with animation effects Add badges on the toggle button and style it |
| Advanced Divider | Add a unique divider anywhere on the website 10 premade and unique divider styles Use Lottie animations as a divider separator Design a divider with text, images & icons Create a custom divider and style it as you need Customize single divider with 2 different look |
| Animated Heading | Create a heading with 9 different animation effects 3 title text areas with individual customizer Make heading alive with moving text Control animation speed and more |
| Flip Box | Add icons and images both side of the flip box Add 3D effect to the flip box 4 different flipping animation styles Use floating effect for rotated animation |
| Tilt Card | Design a Tilt card with 3D floating effect Add content, image, icon, button with animations Various tilt effects like rotation, transform, reversing, etc. |
| Hover Box | Highlight products & services with hover box Add hover animations from different directions Use title, subtitle, content, etc. Apply various effects like scale, rotate, skew, etc. |
| Image Hover | Design a hover box to show image differently 20+ amazing border animations Several hover effects on container elements Use hover animation, scale, etc. Image Filtering effect |
| Image Accordion | Create a Vertical or horizontal image accordion Overlay and scale effects for image Typography with 9 revealing animations |
| Before After Slider | Compare two images in one interactive frame Place the frame vertically or horizontally Style the image slider Image filters such as contrast, opacity, etc. |
| Floating Images | Images float at different directions Several animation effects Resize and position images anywhere |
| Image Hotspot | Create an Image hotspot with tooltip 6 tooltip styles and 5 animation effects Add icon, image, text, etc. on tooltips Place & style spot anywhere on an image Add animations and links on the spots |
| Typing Text | Heading with real-time typing animation Represent text in 3 exclusive styles Control auto typing speed with loop effect Apply masking effect on the text |
| Lottie | Show Lottie file on divi websites Control animation speed, direction, loop, etc. Create animated blurbs 4 different options to trigger animation |
| Scroll Image | Show large images in a concise area with auto scroll 4-different direction of scrolling effects Control scroll speed, alignment, dimension, etc. 6 scrolling animation styles 16 premade image frames Motion effect for scroll icons |
| Image Carousel | Fully responsive image carousel Display images coverflow and slider Align & show all sizes of images into same height Use the overlay, scale & hover effects Show image caption with revealing animations |
| Logo Carousel | Display client logos in carousel sliders with ticker effect 2 types of scrolling with animations & loop effects Adjust positioning, equal height, and apply filter Add border & shadow to logos |
| Advanced Carousel | Carousel with image, title, description, and CTA Two carousel styles, Slider & Coverflow Arrange and position elements as needed Regular carousel features like arrow, dots navigation, auto-play, loop, etc. |
| Testimonial Carousel | Unique presentation for clients testimonials 2 different carousel styles Organize image, rating, quote, and author boxes Individual customizer for each elements |
| Post Carousel | Show posts with different carousel styles 11 post elements to make the post informative All the regular carousel features |
| Instagram Feed Carousel | Display Instagram posts on your website 2 carousel layout styles, Coverflow & Slider Cube and flip effects to show IG post Apply several hover effect & animations |
| Product Carousel | 11 WooCommerce elements like rating, add to cart, and more Several types of carousel layouts to apply Sale badge with before-after & sold-out text Use auto slide, loop effect, and hover effect |
| CPT Carousel | Show project, portfolio, and more under a carousel 3D looking coverflow carousel 10 design elements with Animations 2 carousel types with loop and auto play |
| Post Grid | Grid & Masonry layout to show blog archive posts 11 drag & drop post elements 7 image scale animation effect Use post featured image as background |
| CPT Grid | Show project, portfolio, and more CPT under grid & masonry layouts Display posts with custom taxonomies ACF support options 10 distinct elements |
| Filterable CPT | Visualize custom posts with filter navigation Style filter button with active & inactive state Use Grid & Masonry layout Let visitors sort the posts according to their interest |
| Product Grid | Demonstrate products with Grid & Masonry layout 11 well-organized WooCommerce elements Use animations, overlay, and various scale effects Show/hide elements on hover Display products based on types Use pagination, result count, and sorting by category |
| Advanced Gallery | Display images with grid & masonry layouts Let user sort images by their categories Show up to 8 images in a row Open Image lightbox with caption & description Multiple animation effects and styling options Stylish typography and border effects |
| Justified Gallery | Show different size of image with equal height Use overlay and hover effect around the image 15 border revealing animation effects Lightbox feature with content caption, description, and download button |
| Packery Gallery | Image presentation with animation and content 10 premade packery layouts with different designs 16 border animations and various text animations on hover Navigate visitors to the destination pages using image source link Great typography feature |
| Instagram Gallery | Show Instagram posts directly on websites with a gallery view Two different gallery layouts, Masonry & Grid Add up to 8 images in a single row Several animation effects on hover Scale effects like zoom in & out, rotate, blur, etc. |
| WPForms Styler | Style WP Form with engaging transformation Design label text and input area attractively Decorate each ingredient including background Adorn dropdown section with stylish font, border, color, etc. Style the submit button Add gripping color, border effect, font style, weight, etc. in the check boxes |
| Contact Form 7 Styler | Decorate Contact Form 7 with enhanced view Adorn label, input text area, dropdown, button, etc. Style form with color, size, alignment, border, etc. Customize submit button more precisely |
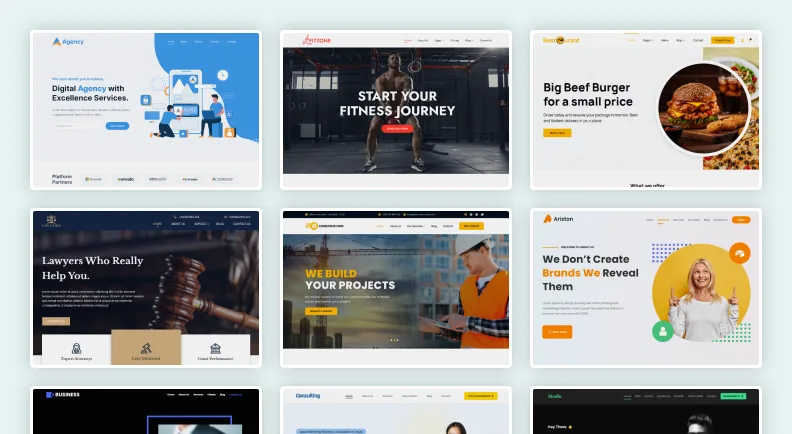
Stater Templates
DiviFlash has 10+ pre-made website templates and it continuously publishes new layouts. You will get these templates built based on several niches like SAAS, Portfolio, Agency and more. These templates are well organized and customizable.

Section Layouts
400+ professional looking section layouts are available with DiviFlash. These section layouts are created by all the DiviFlash modules. So, you can start with any module to create an engaging section in a minute.

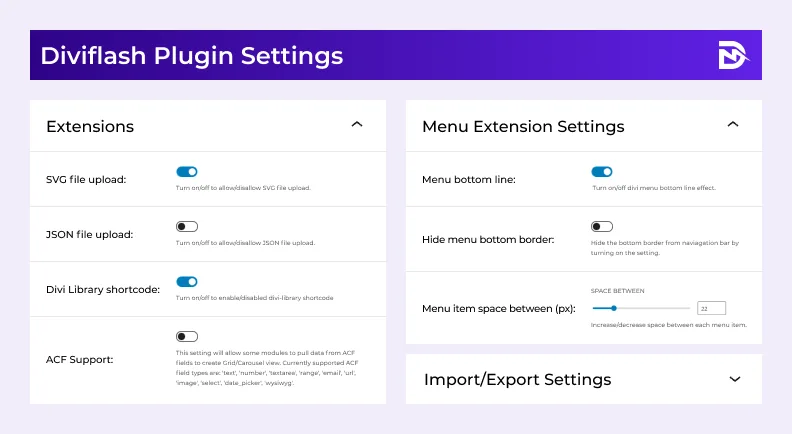
Divi Extensions
Get rid of using third-party plugins like Divi Shortcode Generator, Json file support, and more by activating several DiviFlash extensions. The list of extensions are,
- SVG File Support
- JSON File Support
- Divi Library Shortcode
- ACF Support
- Menu Bottom Line
- Hide Menu Bottom Border
- Menu Item Space Between

Documentation
DiviFlash documentation is quite resourceful that covers every design element from tip to toe. It has a detailed explanation for all the modules and extension’s work procedure.
Price
DiviFlash has 3 different pricing plans, Personal, Agency, and Business. Also, they provide a 14-day money-back guarantee. So, choose one that suits your needs.
| Pricing Plans | Personal Pack | Agency Pack | Business |
| No. of Websites | 1 | Unlimited | Unlimited |
| Premade Layouts | Yes | Yes | Yes |
| All Modules | Yes | Yes | Yes |
| Premium Support | 1 Year | Unlimited | 1 Year |
| Updates | 1 Year | Unlimited | 1 Year |
| Price | $39 | $299 | $89 |
| Renew Cost | $39/year | One time payment | $89/year |
| Money-Back Guarantee | Yes | Yes | Yes |
User’s Feedback
DiviFlash has always been a favorite for people like me who love to bring uniqueness to their design. See here what designers say about DiviFlash.

Final Verdict
In the end, I am really convinced that DiviFlash is an amazing Divi plugin loaded with lots of modules, premade templates, and extensions. Hopefully, the DiviFlash review was enough to prove to you that any limitation you have with the default builder will be gone using this plugin.
Let me know in the comment box, if the plugin is really a great deal for you.